In this post I’ll show you how you too can learn at Pluralsight for free the next six months. As you may know, I already have (and truly recommend) Pluralsight subscription. However, the may not
As you may know, I already have (and truly recommend) Pluralsight subscription. However, the may not struck you as the cheapest option and I found this original link today on Fossbytes where they show how you can get six months for free at Pluralsight. No credit card, coupon or other BS.
Here are the steps:
- Go to signup.live.com and create a new Microsoft Account. or skip it if you already have one
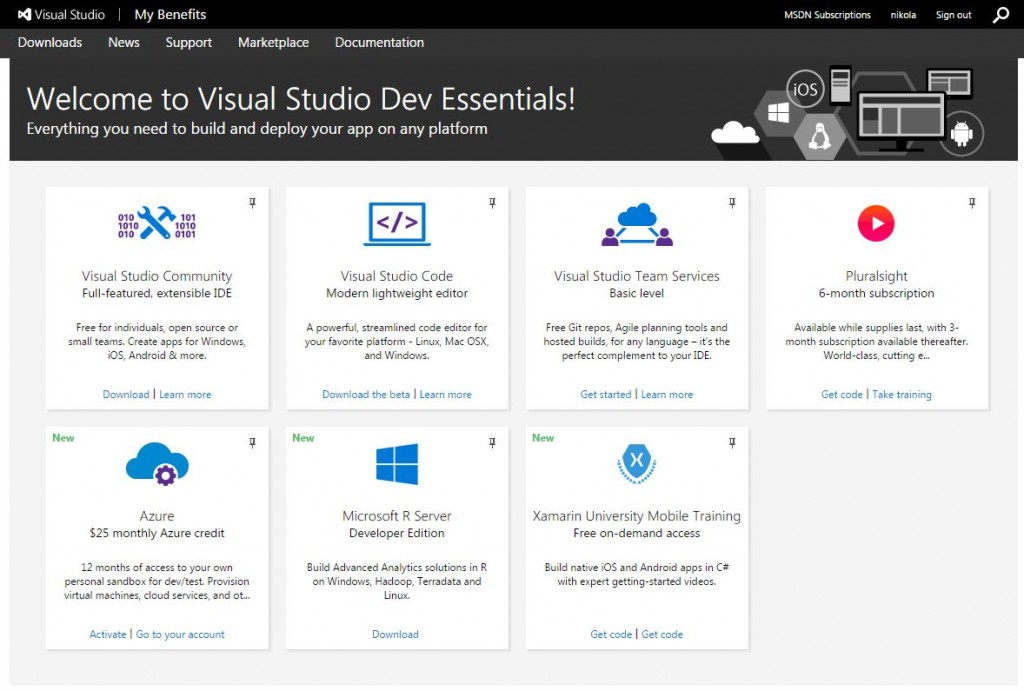
- Go to my.visualstudio.com and sign-in with your (newly created) Microsoft account
- Click on Get code and then on Activate.

- You’ll be taken to the Pluralsight website to activate and redeem your 6-month subscription.
And even though these steps sound “sound”, one of my friends reported that the Pluralsight link ends with a 404 page. Is this also your scenario or did you guys manage to work it out?
#Learn at Pluralsight for free the next six months https://t.co/WhkeDbIXpH pic.twitter.com/Rc3KRviEbZ
— Nikola Brežnjak (@HitmanHR) February 15, 2016