Ok, true, this “news” is few days old now and I’ve been slow to post about it.
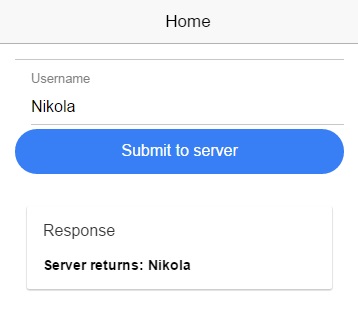
Nevertheless, this is awesome news as I’m really excited about the 2.0 version, which follows closely the Angular 2.0 version. Btw, I wrote a tutorial about how to post data from Ionic 2 app to php server, in case you’re curious you can find it here.
You can read the docs over at http://ionicframework.com/docs/v2/, but to quote the official post:
we’ve focused on performance boosts, architectural improvements, cross-platform theming, support for Angular 2, support for the mobile web, and so much more!
In case someone is still doubting Ionic, they state a very interesting fact:
Ionic has seen widespread adoption, with over 1.9 million apps built by everyone from individual developers to small startups to large enterprise businesses from around the world.
And, in defence of why Angular 2, here is their response:
Today, an Ionic and Angular 2 app is just TC-39, standards-compliant JS. While it may look different from what you’re used to, the benefit is the entire web industry is moving towards this standard set of technologies, so your skills will adapt to other projects beyond Ionic and Angular 2. That wasn’t the case with Angular 1.
Ionic 2 styles UI components based on the platform in which it’s being displayed, and the great news is that they’ve added material design for Android apps.
I totally agree with the following:
Ionic is pretty much the only major mobile framework out there that lets you adapt your app to the app store as a native app and put it on a web server to provide a great mobile web experience with no changes required.
#Ionic framework 2 is in beta https://t.co/Nyy2QQZqRf
— Nikola Brežnjak (@HitmanHR) February 15, 2016