This was the 3rd Weblica conference in my Međimurje county (I wrote about the first one here and about the second one here).
Again, the entrance was free and every attendee got a nice T-Shirt (best design so far if you ask me), loads of stuff to eat and drink. The talks were interesting and informative, and for all this a big two thumbs up to the organizers. Also, active participants could get Microsoft keyboards, wireless mouses, USB drives, etc…
I got a mouse 🙂

Here I’ll just add few of the interesting slides from the presentations that I’ve attended. You can check the full program on Weblica’s website.
Conference oppening – Velimir Sanjković

ASP.NET Core i Angular 2 – Ratko Ćosić
[ngg_images source=”galleries” container_ids=”21″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
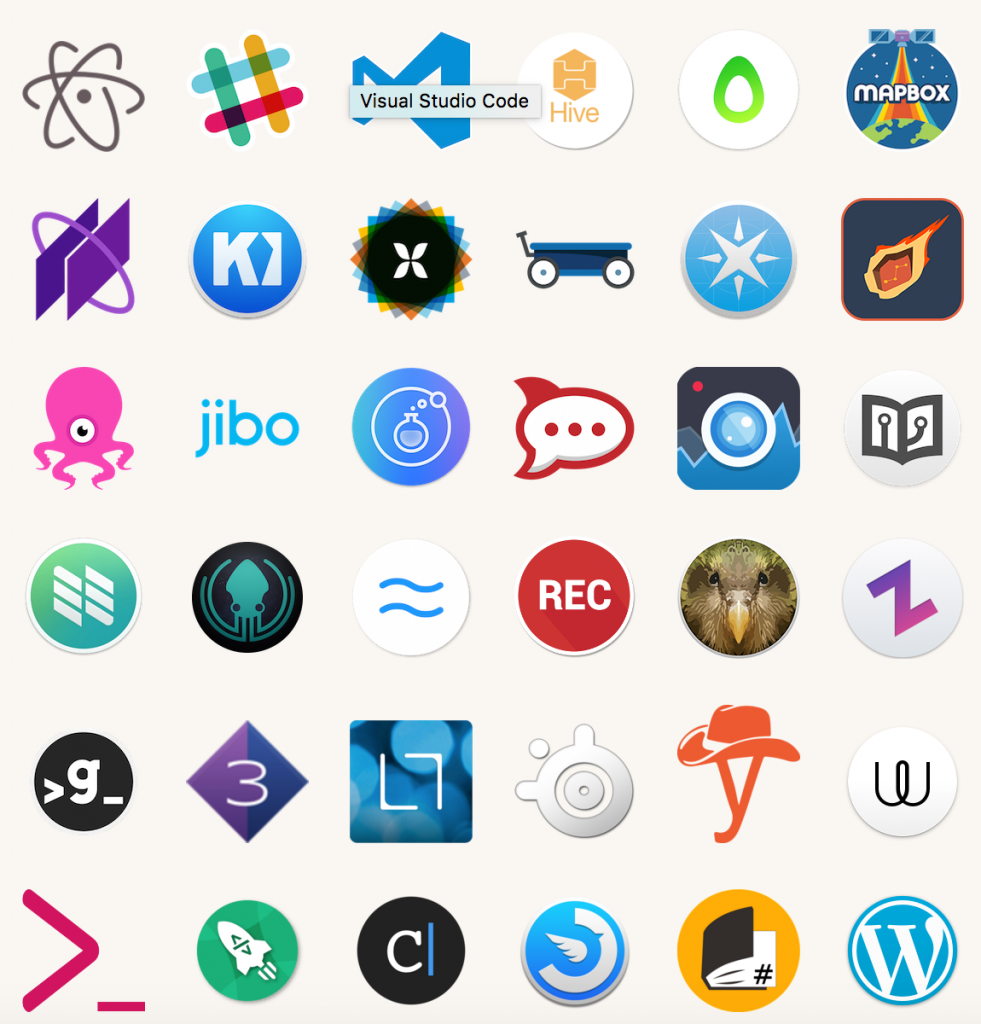
ASP.NET Core serving JavaScript applications – Dobriša Adamec
[ngg_images source=”galleries” container_ids=”23″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
Lunch
[ngg_images source=”galleries” container_ids=”24″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
Node.js + Docker – Davor Tarandek
[ngg_images source=”galleries” container_ids=”25″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
React – Toni Petrina
[ngg_images source=”galleries” container_ids=”26″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
No Bulls*it Freelancer – Tomislav Kozačinski
[ngg_images source=”galleries” container_ids=”27″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
Demystified Webpack – Andrei Zvonimir Crnković
[ngg_images source=”galleries” container_ids=”22″ override_thumbnail_settings=”0″ thumbnail_width=”120″ thumbnail_height=”90″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show as slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″ display_type=”photocrati-nextgen_basic_thumbnails”]
All in all, a great conference and hope to see you next year…
#Weblica 2017 notes @weblica https://t.co/2UooGO7k6R
— Nikola Brežnjak (@HitmanHR) May 29, 2017