I just finished a free course on Coursera called Cracking the creativity code and here are my notes from these very good lectures. The course is based on the book Cracking the creativity code by Arie Ruttenberg and Shlomo Maital.
[toc]
Course introduction
Creativity is an acquired skill – one that can improve with practice!
First part is discovery. Second is delivery – implementing ideas.
Zoom in, zoom out, zoom in –ZiZoZi method
Keneth Robinson: “Creativity is finding what you love to do when you’re playing, and then use that to make your work and become your living”
Discovery – generating novel and useful ideas that satisfy unmet needs
Delivery – implementing creative ideas in a sustained manner for the benefit of the largest number of people possible
book: Cracking the creativity code : ZoZ – Shlomo Maital, Arie
7challenges: Create a new kind of restaurant. Find a way to bring the Internet to 4.5 bilion people who currently lack it. Indoor cooking fire life saving. 1.3 bililion people without electricity. Babies forgotten in hot cars who die. New beverage that’s not in plastic. Forster creativity in elementary and secondary schools while improving basic skills and knowledge in math, reading and science. How to recycle food to feed hungry.
Week 1 – Session #1 Definition of creativity
Creativity – widening the range of choice.
Break the change of habit!
Out of our minds book by Sir
Norman Doidge – brain that changes itself
Week 1- Session #2 A first encounter with the ZiZoZi method
Why and for whom vs what can I invent.
Creativity is not IQ.
Creativity starts with WHY?
8 Da Vinci questions:
- when am I most myself?
- what is the ONE thing I could do, or stop doing that would most improve the quality of my life?
- what is my greatest talent?
- how can I get paid for what I love doing?
- who are my role models?
- what is my deepest passion?
- what will be my life’s legacy?
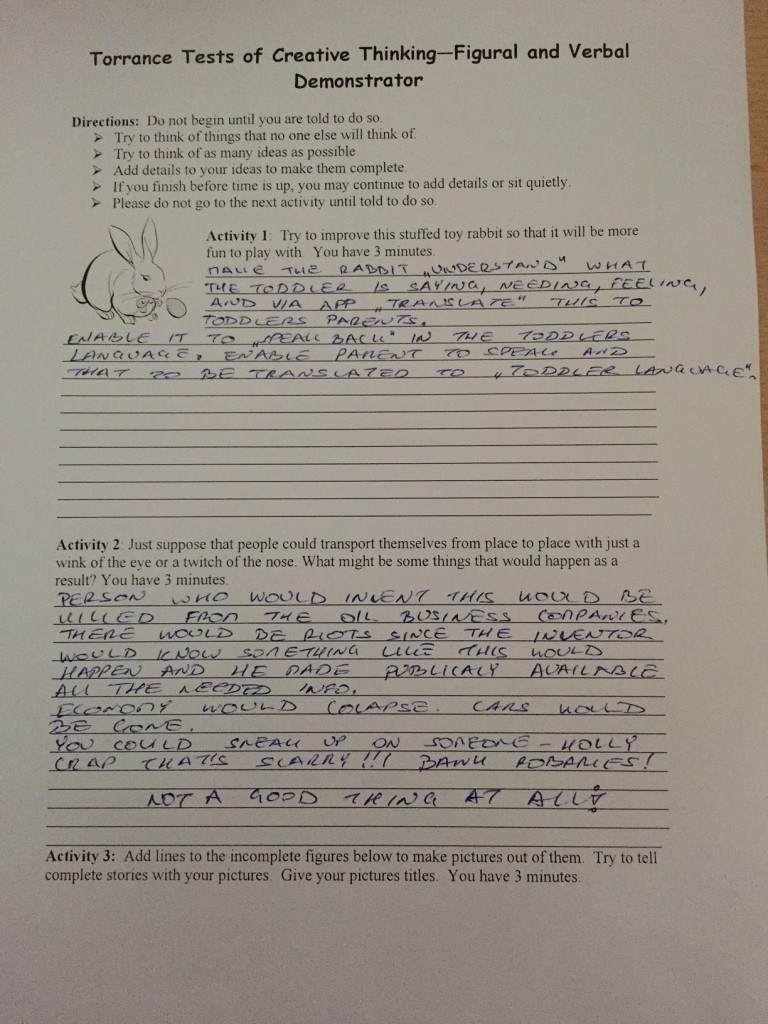
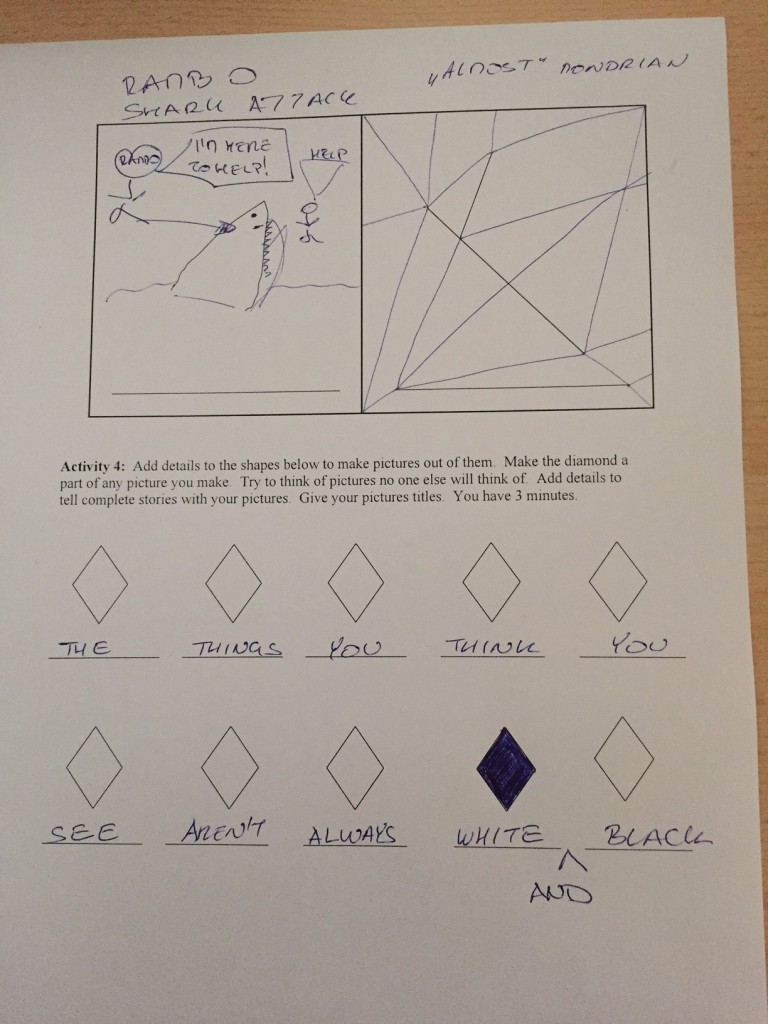
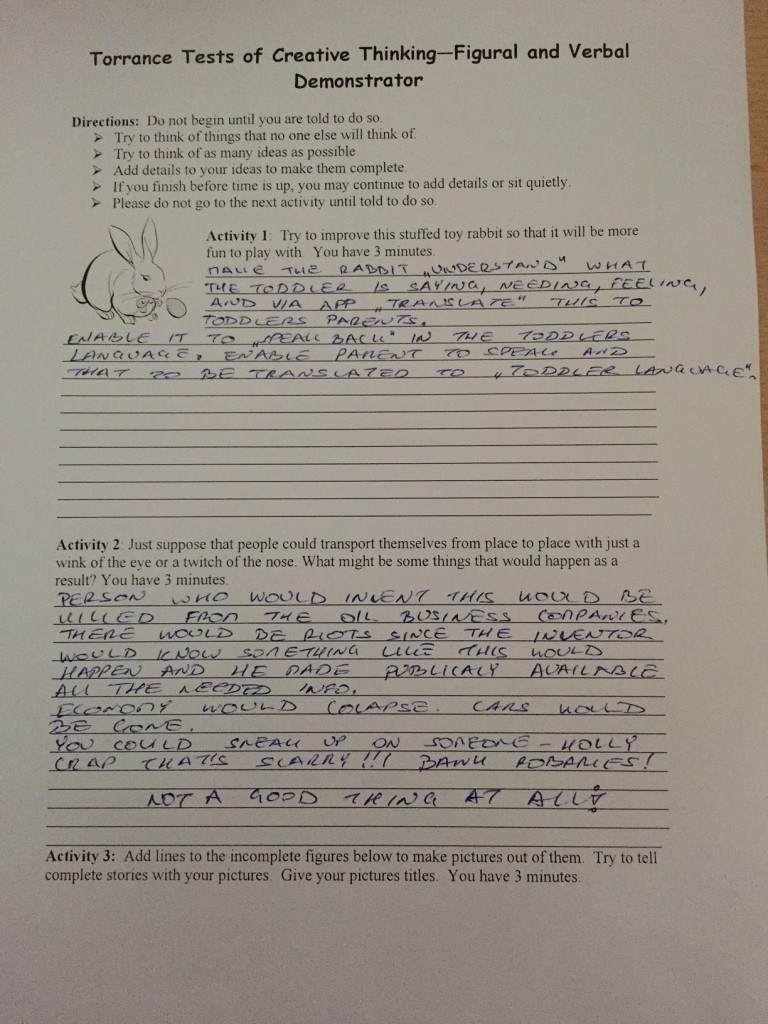
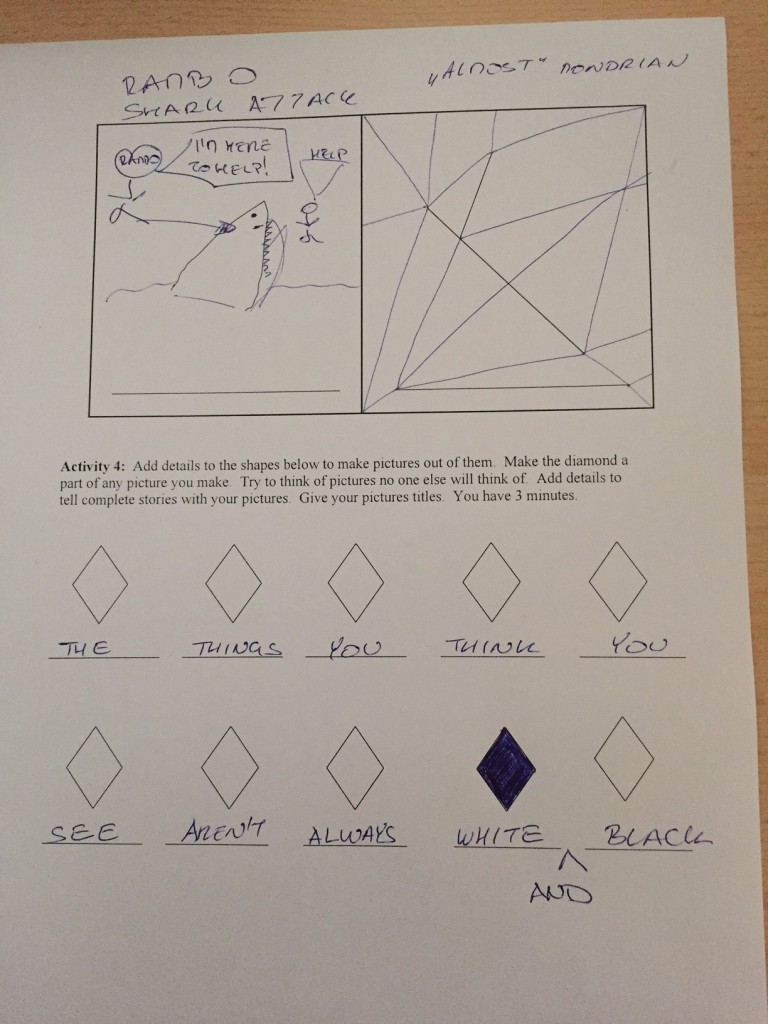
Week 1- Session #3 Test your creativity: Torrance Creativity Test


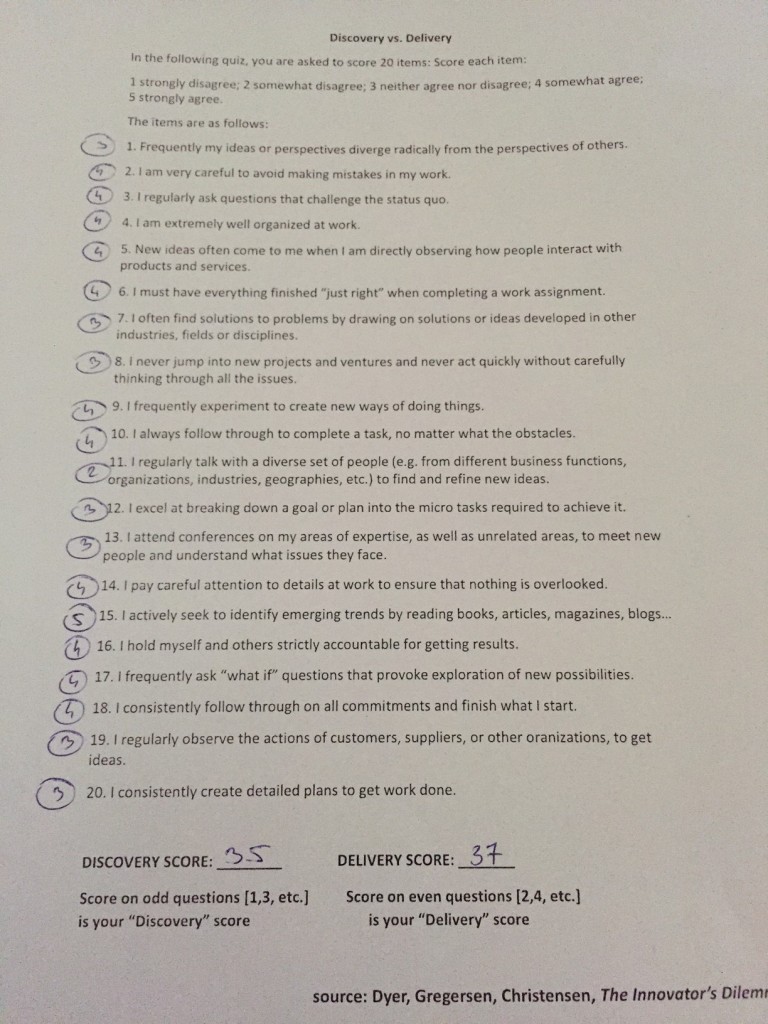
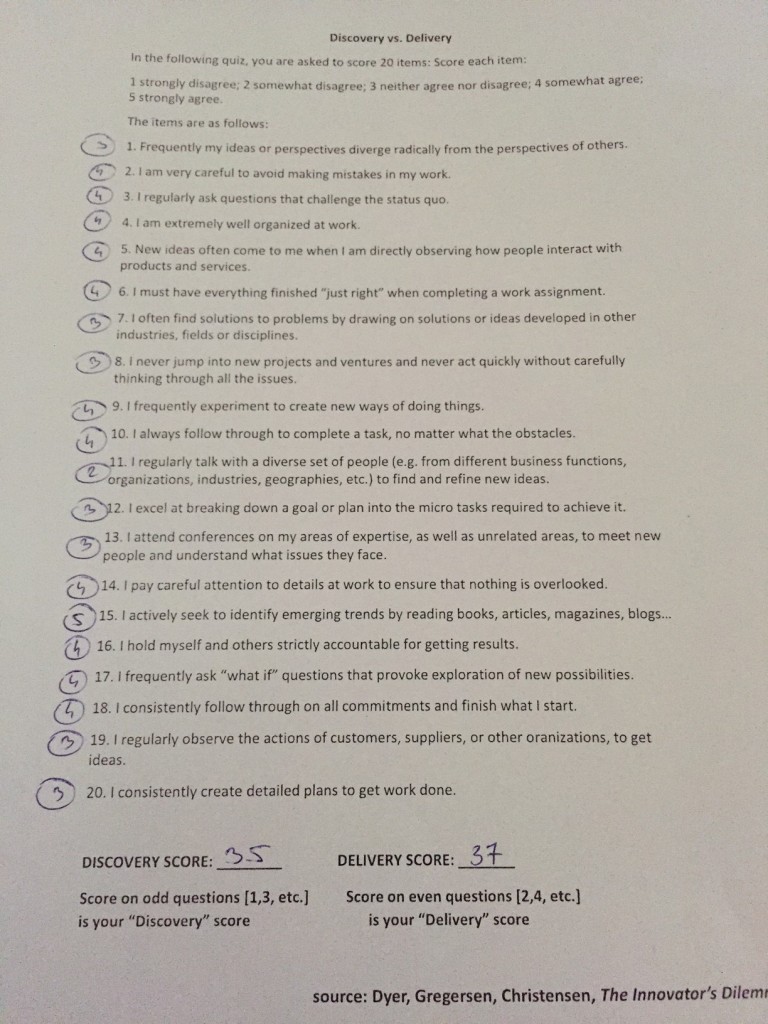
Week 1- Session #4 Self-test your ‘discovery’ and ‘delivery’ skills

Week 1- Session #5 The Imagination Elevator – a story you won’t believe
Gather all the wild ideas and “bring them to earth” in a shopping cart. Opposite way doesn’t work so well (to make a possible idea and then juice it up a bit). Go to the 989th floor in the imagination elevator.
The essence of discovery: embrace the mindset that all problems have a solution, we just need to discover them!
Week 1- Session #6 Widening the range of choices – the Zoom in/Zoom out/Zoom in framework
1. zoom in – understand the problem
2. zoom out – generate ideas (if people laugh at your idea, it means you’re on a right track since they haven’t seen this kind of thinking yet)
3. zoom back in an implement – so make the idea into practical solution
Week 1- Session #7 ZiZoZi in action: Stories to inspire & aspire
Human creativity has no limits, except for those that we place upon ourselves. Carl Young.
If you make something that exists already, make sure you make it at least 10 times better.
Week 1- Session #8 More ZiZoZi stories
Blackout restaurant, Curious case of Benjamin Button,.
One way of new ideas would be to take a look at history and those ideas that failed – make them better by using today’s technology.
Cool tie:

Week 1- Session #9 How to build your creativity ‘muscles’
- Act, don’t just gripe
- Break the rules (intelligently) – first learn the rules
- Change your habits – go out of your comfort zone
- Develop resilience, embrace failure
- Explore dark corners, experiment everywhere
- Learn to focus
- Grow your persistence
- Hear, listen, teach
- Individualize: it’s always personal – if there’s something YOU need, make that
- Become who you are (join yourself)
- Have a microscope attached to telescope
Week 1- Session #10 Summary of Week One; Preview of Week Two
Master old knowledge and combine with creativity to create something new.
Mobley’s principles for greater creativity:
- Traditional teaching methods are worse than useless
- Becoming creative requires unlearning
- You can’t learn to be creative, you become creative by action. Fastest way to become creative is to socialize with creative people
- Creativity is highly correlated with self-knowledge and self-awareness
- Give your self a permission to be wrong
You can’t solve the problem with the same level of thinking that created the problem. Einstein.
Week 1 assessment 10/10!
Week 2- Session #1 ZiZoZi Framework Reviewed and viewed in action
Advertising agencies have a Creativity department
Week 2- Session #2 Case Study: How Thomas Edison lit up the world
Genius is 1% inspiration and 99% perspiration”. T. A. Edison
Edison invented phonograph. Create a platform not just a single product.
Week 2- Session #3 Zoom out: Collecting wild ideas
If you know exactly what you’re going to do, what is the point of doing it? ~ Pablo Picasso
Would you create an opera Carmen, for whom you would be criticised during your lifetime but admired when you die?
Week 2- Session #4 Zoom out: Benchmarking as a key tool
Best Practice Benchmarking. Benchmarking is a mindset. Observe everything and try to see where the world is going to be, not as it is today.
Week 2- Session #5 Is it innovative to borrow and adapt?
Story about M&M’s. Mars is also the chocolate bar from this man that went to war in Spain and figured out there how to bring chocolate to the battle field without melting (cover with hard candy).
Week 2- Session #6 How to challenge basic assumptions?
Ask the questions no one asks. Focus on the things that you usually take for granted and see how they could be impacted by a change in thinking that they are wrong.
If you fail, get the fuck up and try again.
Week 2- Session #7 Zoom in: Choosing the best of many ideas
Get out of your office to the place where the work is done by people using your product.
Week 2- Session #8 Managing the tradeoff between delivery and discovery
8 types of work ordered by my own preferences to solve business problems:
- Application of technology (tech and engineering)
- Counseling and mentoring (help others)
- Managing people
- Influence Through Language and Ideas (use of persuasion)
- Enterprise Control
- Creative production (generate new innovative business ideas)
- Quantitative Analysis (math and financial analysis)
- Theory Development and Conceptual Thinking (academic, conceptual approach)
Week 2- Session #9 Creativity everywhere: All the time, everyone, everything
Try to improve every aspect of your work from the ground up.
Week 2- Session #10 Case studies
If you find a good solution to your own need, you may find it to resonate with a lot of other people.
Week 2 assessment 9/10. The question “The famous NASA example of the Mars exploratory vehicle shows creative thinking IN the box because” is still puzzling…
Week 3- Session #1 The ZiZoZi method: continued. Zoom in: The role of accidental discovery and serendipity
Brilliant Blunder – Mario Livio
The greatest risk lies in never taking any risk in our thinking process.
Chance favors the prepared mind. ~ Pasteur
Week 3- Session #2 Sharpening observation skills
Observe people in what they do and make a program that will help them to do it more efficiently. Compare your program with the best alternative that’s already in the market.
If you need something, help yourself – it may be someone else will find it useful!
Week 3- Session #3 Empathic Discovery (Leonard & Rayport, “Spark Innovation Through Empathic Design” HBR Nov-Dec 1997
empathy vs sympathy. – Try to “feel” as you were the other person and have his problems.
Quicken story – people were using their check writing software for managing their small businesses.
Week 3- Session #4 The Role of Failure In Achieving Success
Centrino processor idea to actually lower the MHz and increase the battery life.
There is no failure, failure is just a next step (though, true, sometimes painful).
Week 3- Session #5 Zoom Out: Collecting data through direct observation
5 key types of information:
- Triggers of use
- Interaction with user’s environment
- User customization
- Intangible attributes
- Unarticulated user needs
Story about how chewing gum was invented.
Week 3- Session #6 The IDEO approach
Few key points, but one of the main is – don’t dismiss an idea just yet no matter how “weird” it may seem at that point.
Week 3- Session #7 Zoom In: Taming Wild Ideas
Tumor dissolving gun.
Week 3- Session #8 How to sell your ideas
Key questions:
- The need
- The difference (10x better)
- The future
- Cost and price
Week 3- Session #9 How to be creative In large organizations (Intrapreneurship)
Intrapreneurship, Gifford Pinchot
- Come to work willing to be fired
- Circumvent orders that prevent your dream
- Do any job needed
- Find people to help you and choose the best
- Work underground as long as you can
- Control your destiny
- It’s easier to ask for forgiveness than to ask for permission
- Be true to your goals but realistic in their achievement
- Honor your sponsors
Week 3- Session #10 What is YOUR story? Building powerful narratives. Case Studies
PCM – personal creativity machine: I stumble upon something that I have to do repeatedly on a daily basis and that bothers me and then I think about how to actually automatize that. I sit down and I build it (namely it’s usually software). The way I validate it is that I give it to someone and see how they use it, gather their info and try to make it better. If I see no practical use in this, I don’t tend to pursue it forward, I just leave it be. Excellent example of this is my free website for score tracking (http://carcassonne-scoring-board.com/).
Elon Musk is a superman: PayPal, Solar City, Tesla, PayPal
Week 4- Session #1 Creativity Exercises: Are You Working Out?
Norman Doidge – The brain that changes it self: “Brain changed its very structure with each different activity that it performed.” The more you work on discovering ideas, the more your brain gets at it.
Do a “What if” exercise.
Week 4- Session #2 What Scholars Know about Creativity: Research you can use
At the age of:
- 5 nearly all children are geniuses by Torrance test
- 10 their creativity level drops to 32%
- 15 to 10%
- 30 to 2%
Week 4- Session #3 On Being Walter Mitty. Is creativity fun, or painful?
It’s fine to dream, but you need to implement them also!
Week 4- Session #4 Life take two: On reinventing yourself and your career
The method of “adjacent possible”.
Interesting idea: come up with an idea, work on it hard and then set it aside and come to it a while (even maybe months) later. The fun fact is that the mind will be subconsciously working on it.
Week 4- Session #5 Secrets of Einstein, da Vinci and Edison
Best implementation wins, not the best idea.
Week 4- Session #6 Humble masterpieces: Stories of creative breakthroughs
Safety pin, Lipstick.
Week 4- Session #7 More Masterpieces: Creativity in Action
Barcode, Frisbee
Week 4- Session #8 Ideas proposed by students for the 7 Challenges
Week 4- Session #9 Torrance Test for Creative Thinking: Have you improved?
Week 4- Session #10 Course summary: What have you learned? What have you implemented? How have you changed?
Week 4 assessment 9/10.