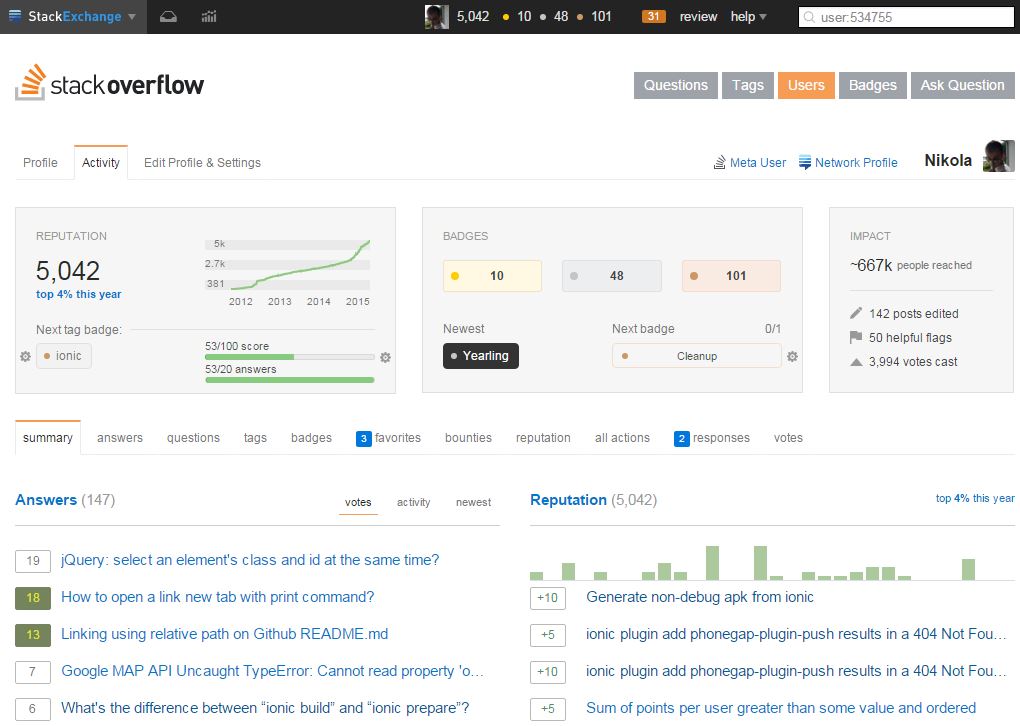
I’m a big fan of Stack Overflow and I tend to contribute regularly (am currently in the top 0.X%). In this category (stackoverflow) of posts, I will be posting my top rated questions and answers. This, btw, is allowed as explained in the meta thread here.
As you may know, I’m really into Ionic framework lately and am helping out on StackOverflow with the knowledge I gained so far with the framework. I’m currently #1 in the top All time answerers list.
I answered this question by user Antifa:
I’m trying to develop an application in phonegap/ionic and I want to use a remote database to store my data. I want to use MongoDB. I already tried lots of ways such as this quick start guide.
By using this I can connect to DB but this is pure node.js and the require() function cannot be recognized when I try to add this code to an ionic starter app. Maybe require is not supported in ionic
Is there a way that can achieve it in Ionic?
Please let me know if you want some more information.
My answer was:
The thing is; you can’t connect Ionic to MongoDB directly. No, there’s not workaround, no magic involved, it’s just not the way this is supposed to work. Ionic works on top of Angular and Angular is a frontend framework.
However, the way you should do it is that you basically create a (RESTful) API on your server side.
Most likely this will be made with Node.js which will talk directly to MongoDB and query it. A framework very well suited for this (you actually may be using it already) is Express.
After you write your (RESTful) API then you can consume it through your services in Angular by using Angular’s $resource object.
Sure, this is not a step by step answer, and it seems you’re just starting in this area, so you have some learning do to on your part (REST, RESTful, $resource, services…), but I wish you good luck and if you’ll have any more specific questions, don’t hesitate to ask them.
https://twitter.com/HitmanHR/status/684267579976904704