TL; DR
This is my 200th post on this blog. I wrote some additional ones for other “high roller” sites, which you can see below along with my other most popular posts. Consistency is the sole driving force that lead to this point.
The beginnings
As I noted in my 100th post overview, it all started with the post Carcassonne scoring board application which I decided to post after reading James Clear’s post on why we should be makers instead of just consumers.
My approach
I just want to help people by bridging this seemingly invisible gap between the awesome programmers and not-so-awesome programmers how would use a bit of step by step help, by making my tutorials straight to the point with each step, without skipping the ever so slightly “obvious” parts.
This “obvious” part, as our math professor used to joke, usually tends to “take just a bit of additional calculations” – and before you know it, just after 45 minutes of additional 2-3 pages of derivations, you’re done…
I too tend to go over the tutorials when I’m learning something new, and I feel frustrated when the steps they outline are not complete, and then I have to spend a day figuring it out (sorry, no mister Sherlock Holmes here). I don’t do this in my tutorials, instead I try to give you the exact step by step that I myself used when solving a particular issue. Also, I tend to welcome you to share your problems, you may have encountered, in the comments.
As someone smart said (paraphrased, as I couldn’t find the exact author – if you happen to know, ping me in the comments):
You learn the best when you have to teach someone something.
And this has been my guide idea. Because, I realized that if I can’t put my explanation on the paper/screen in order to explain my train of thought, then I probably don’t understand the core basics behind it at all. Albert Einstein said it best:
If you can’t explain it simply, you don’t understand it well enough.
Homerun posts
The posts for which I’m most proud are the MEAN stack series posts, which I wrote for HackHands (and which had almost 500000 [yes, that’s half a million] views combined):
- How to get started on the MEAN stack
- Delving into Node.js and Express web framework
- MongoDB CRUD the MVC way with Passport Authentication
- Finishing Angular TODO application and deploying to production
- MEAN.io VS MEAN.js and deploying the latter on DigitalOcean
And, the blog2book that I’ve self-published from these posts: Getting MEAN with MEMEs – Deploying MEAN TODO application to production.
I posted the 100th post on December 28, 2014. That means it took me 8 moths to write the additional 100 posts (12 posts per month on average (not including the HackHands post which are large, mildly said (last one is 8k+ words))). Anyways, not bragging or anything (this is sort of my reference point), just hope I’ll manage to keep up with this pace in the future too and that I’ll be able to check back to this reference point with a yet even better “score” give the number/quality ratio.
Of the other high roller sites, I wrote a post for DigitalOcean (which I recommend wholeheartedly) titled “How to manage front-end dependencies with Bower on Ubuntu 14.04“, which is also currently in review phase and will post the link once it goes live.
How did I do it?
Above all, as James Clear says (he’s cool btw, make sure you check him out if you want to build better habits), the most important thing is consistency. And, the key point about making consistency “easy” is doing something that doesn’t exert too much effort from you in order to start it in the first place.
Start small, increase gradually, but stay consistent with a minimum number. So, to be concise, I write 300 words every day minimally. Every day. Some days it may be more, but I just need to make sure it’s not less.
This tends to be a small number, but consider you write consistently for 33 days? You’ll have roughly 10k words, which is easily 10 posts with 1k words. Extrapolate this to a year and you’ll have over 100 posts with 1k words each, which in itself is pretty great if you ask me. Ok, true, not high roller pro style, but hey, we’re in it for the fun and education, right? – all the extras are welcome but not mandatory.
What’s next for me?
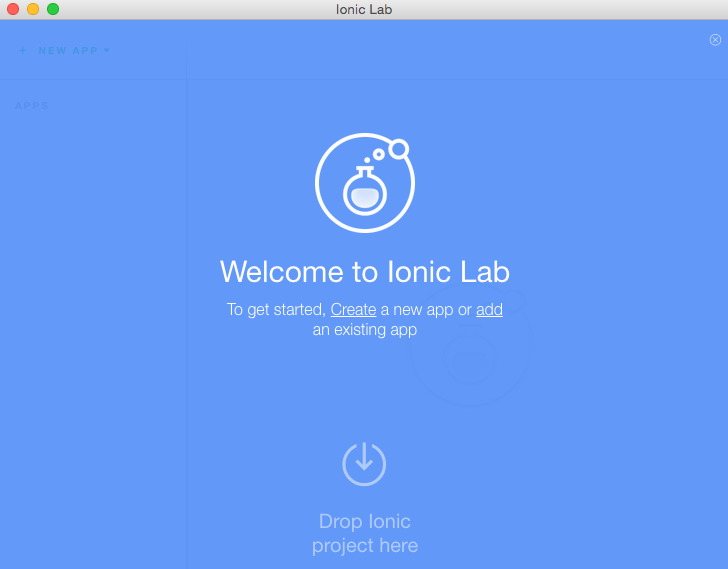
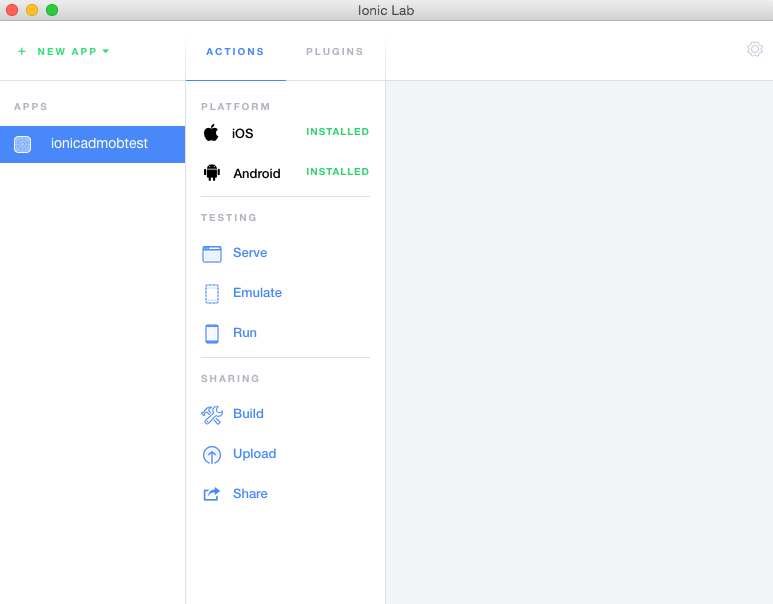
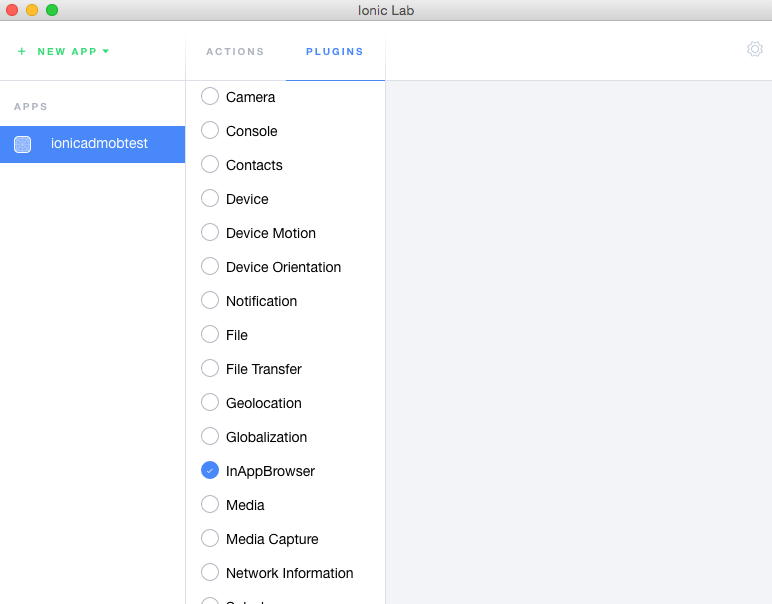
Well, lately, as you may know, I’m really into Ionic framework, and I’m writing tutorials about it, along as I learn the ins and out of the framework. Also, just recently I became a technical reviewer for PacktPub for the book Learning Ionic and I was a technical reviewer for the video Rapid Ionic from PacktPub. I’ll update the links to both books once they’ll be published.
Some of my most viewed Ionic framework posts:
- Adding AdMob to Ionic framework application step by step
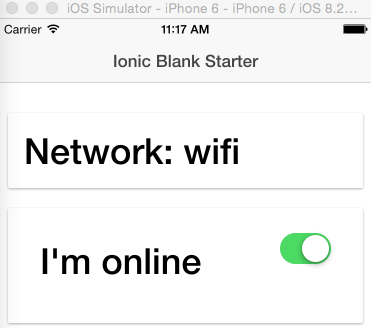
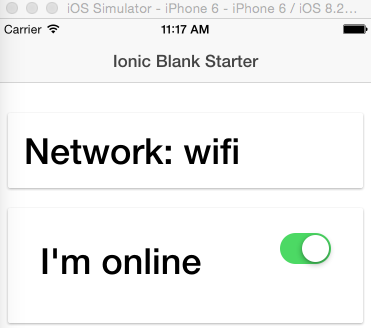
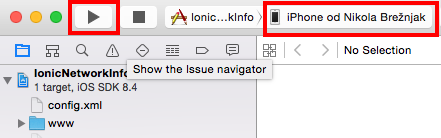
- Check network information change with Ionic framework
- Posting data from Ionic app to PHP server
- Handling Ionic CORS issue
- How to redirect users if there is no Internet connection in Ionic framework?
- Ionic announces Ionic Lab – a GUI tool replacement for Ionic CLI
- Use Ionic or Cordova?
- Create icons and splash screen automatically with ionic resources
Also, I’m writing tutorials on the subject of Ionic for HackHands. The first one in the series is titled: How to get started with Ionic framework on Mac and Windows (I’ll update the link once the post gets published, since it’s currently in the review phase). Since these arranges prevent me from posting them on my site too, I’ll make excerpts and just link to them from my blog on a monthly basis (same as with my newsletter; since I don’t want to be bothering you guys too much with too much email – we all hate email ;)).
If you happen to like my style of presenting the “tough” subjects, please share with me in the comments what topics would you like to see covered next?
Cool, but your theme sucks
I kind of agree on this one. Since I’m not a designer and I don’t quite know what I want exactly (shocking, I know; yeah, I bet designers get this line a lot from their employers). So, I’m looking into making a better theme for my blog – do you happen to have a favorite one, or do you want to feature the one you made – share it in the comments. I actually may give it a try on Freelancer to find my new theme, the same way I got my new logo designed:

I’ll blog about how this process was refreshingly positive (and not expensive) in my experience, and will link it here – so, stay tuned because more awesome content is coming!
See you at 300
That’s all folks, see ya at 300!