If you write on the web, you must have come across the awesome Markdown:
a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
You can learn more about it from the official documentation.
There are many editors that allow you to write in Markdown but, as I found, most of them require a license. Besides, wouldn’t it be great that your own editor would have a Markdown support? That’s why I love Sublime Text, it has a plugin for everything. Well, ok, it doesn’t have a plugin to throw out sandwiches from your computer, but I guess it will be able to in the not so distant future. ![]()
Ok, jokes and wishes aside, let see how to set up live Markdown preview on Windows with Sublime Text and Markmon plugin.
Install Markmon:
npm install -g markmon
Install pandoc.
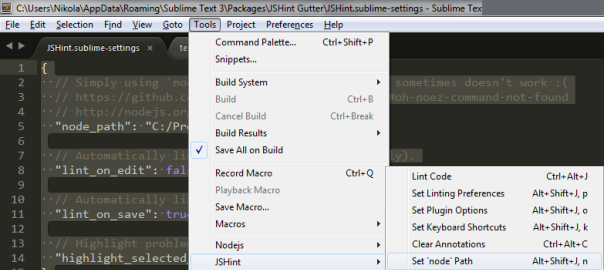
Install Markmon Sublime Text plugin through its Package Control (search for “Markmon”).
Make sure you have markmon and pandoc in your PATH variable.
Run markmon in the folder where is your .md file, like this:
markmon myMDfile.md
open up your browser at localhost:3000.
How to set up live #Markdown preview on #Windows with #Sublime Text and #Markmon http://t.co/ROZZxCbvGb
— Nikola Brežnjak (@HitmanHR) October 18, 2015