tl;dr:
The link to the application and the link to source code on GitHub.
Welcome
First of all – hi all!, this is my first post so go easy on me 🙂
I would like to give my thanks to James Clear, whose post pushed me to finally put this blog idea up and running. He has some great posts on his blog, which you may want to check out.
The story (rather short one)
Since I’m a big fan of Carcassonne board game and I happen to come accross this unique project on the web, I just had to make one for myself… It proved to be great for Carcassonne scoring, and just recently we started using it to track scores in Qwirkle board game.
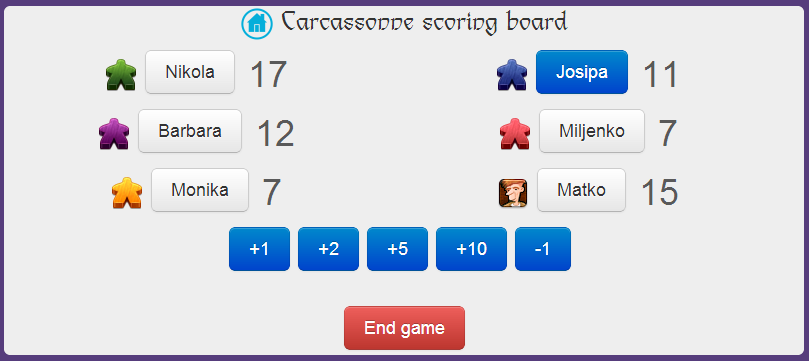
Here are some pictures of how my version of the electronic carcassonne scoring board looks like:

Web application
The idea for a web app came naturally since the electronic counter was too cumbersome to carry around. I wanted to see what “the cool kids use” these days in web development so I went to try Yeoman with Angular generator.
Below is the image of the application on iPhone and you you can see how it looks like on your device by visitng the link: http://carcassonne-scoring-board.com

How to use this project?
First you have to clone it with git, and then run npm install and bower install in the cloned folder for all the dependencies to install themselves:
git clone https://github.com/Hitman666/carcassonne-scoring-board.git
cd carcassonne-scoring-board
npm install
bower install
To test my application run
grunt server
and you should see the application open up in your browser.
What I liked
- because of this whole Yeoman development process I liked the thing that with only few commands you have the application scaffolded out for you and you don’t have to go and install all the scripts by downloading to your computer first
- pushing to git only takes the crucial parts of your code and not the whole dependency folders (bower_components and node_modules) which are rarely small in size – imagine, you only need to push to the repository stuff that are crucial to the application, other stuff you keep locally, and it of course is way more convenient to clone (or later push for that matter) a 1MB project than say 20MB – everyone who wants to run your project clones it and installs the needed dependencies with two simple commands (npm install and bower install)
- while writing the application you can have grunt server “turned on” and every change you make to your files it automatically reloads the page (also its running sass to css translation so you’re covered there also)
- developing with the Yeoman workflow is just a bliss once you get a hang of it (and it actually doesn’t have a steep learning curve) – you’ll appreciate the fact that with one command you can make your code ready for deploying (minimize, concat, optimize images, etc…)
- since I only scratched Angulars surface, I can say I liked the data binding, the ng-repeat directive and basically the general speed-up in dev process because of this. Anyways, you can take a look at this post for more info on why Angular rocks
Conclusion
Since this project was done while I was learning (still am) Angular.js, there is a lot space for improvement (especially code structure and logic), that’s why I encourage you to give suggestions on best (better) Angular practices, or even help out on GitHub. Btw, the code on GitHub is free to use, I didn’t put any restrictions on it so feel free to fork it, improve it, alter it to suit your needs.
The icons are from The IconFactory, and the font is Lindsay Becker in case you’re wondering.
Oh and, I would love to hear what do you think about this and for which game you used it to track scores?
Link to this article on CodeProject