From the official blog post, Ionic just announced a new shiny tool called Ionic Lab; which is a GUI tool that tends to be a replacement for the well know Ionic CLI for those who don’t quite like the CLIs.
Hmm, anyone like that reading this blog? I personally like using CLIs better, in general, but that’s just me I guess. <3 Terminal. However, I just might do an exception with this tool.
Currently, they only have a version for Mac (with a Windows version supposedly coming soon. Edit: windows version has been announced today (16.09.2015), and you can learn more about it on their blog) and you can download it from the official download page. Once you download the IonicLab.dmg file, just run it and drag the icon in the Applications folder, as instructed by the installer:
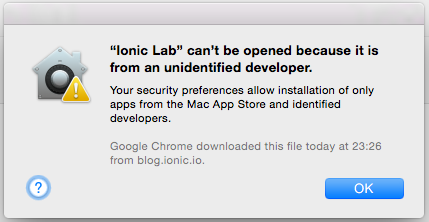
If you try to run the app via Spotlight, you may get an error “Ionic Lab can’t be opened because it is from an unidentified developer” like shown on the image below:
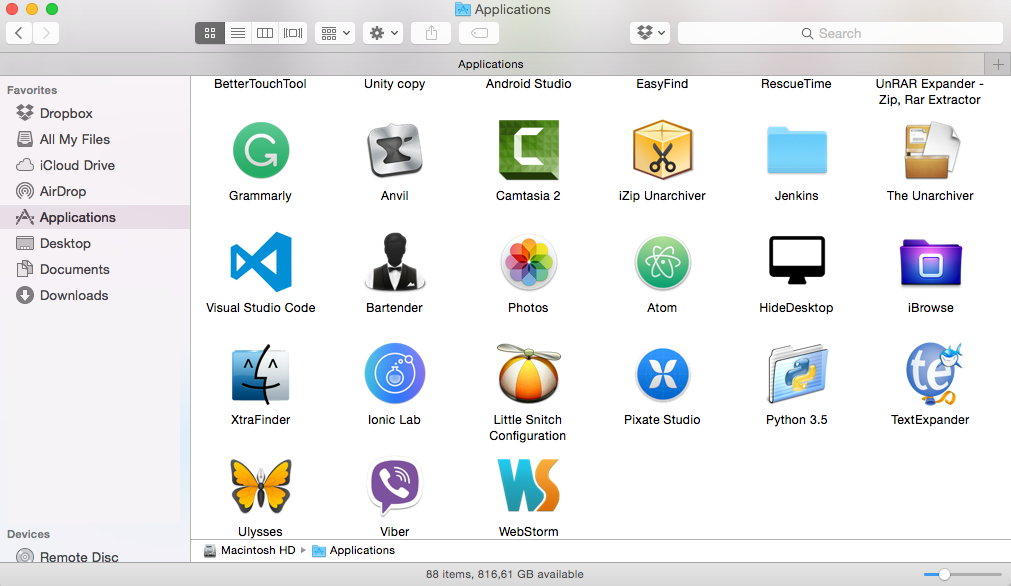
If you’re quite new to the Mac world (as I am), you can resolve this issue by opening up your Applications folder, locating Ionic Lab icon and right clicking the icon and selecting Open.
Now a similar popup will appear, but this time with the Open option:
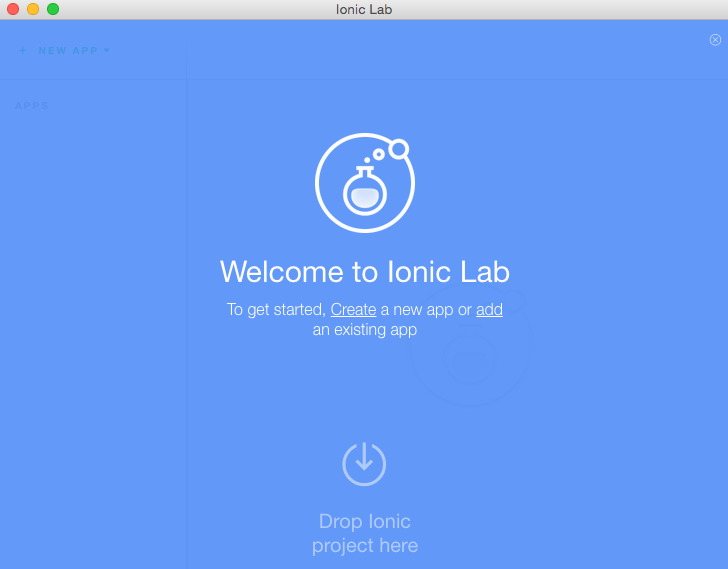
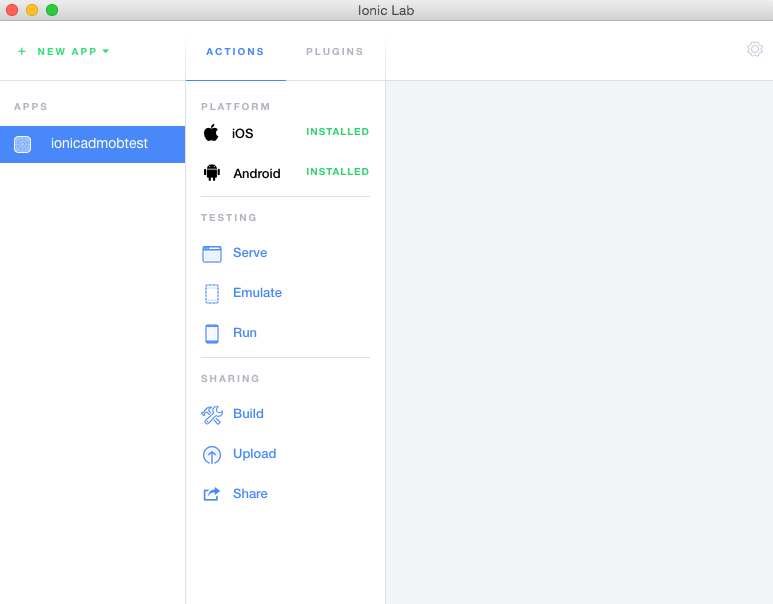
Select the Open option and you should get the initial Ionic Lab screen:
I tested this by dropping my IonicAdMob (link to Github project) application to it, and this is what happened:
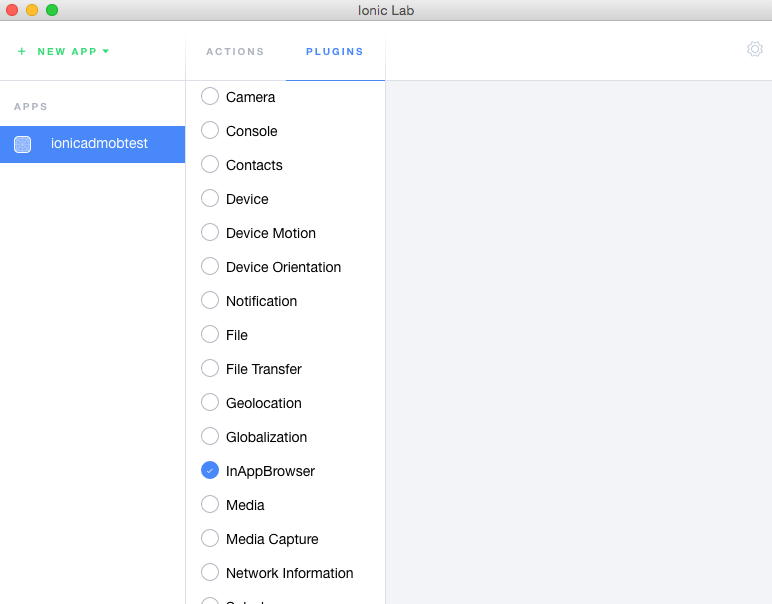
At this point, even though I like CLIs more (as I noted in the introduction) I must say this is pretty awesome. Additionally, if you click on the PLUGINS tab you will see:
Here you can literally install the plugins by simply clicking on the checkboxes.
What’s even more exciting is that they announced that in the future they’re looking to improve it in terms of:
- including a one-click system setup
- adding Cordova plugin search
- adding Ionic resources generation for icons and splash screens
- adding Ionic Platform integration for push notifications
- adding Ionic Creator integration
- and quite some more things, which you can learn more from their blog post
All this, I must say, is pretty damn awesome and I’m really rooting for them so that they make all their plans into reality.
Bye bye, I’m going to play with my new shiny tool now for a while…