In this post I’m going to show you how to use custom fonts in Unity3D.
- Create a new project
- Save scene (CTRL + s) and name it whatever you wish
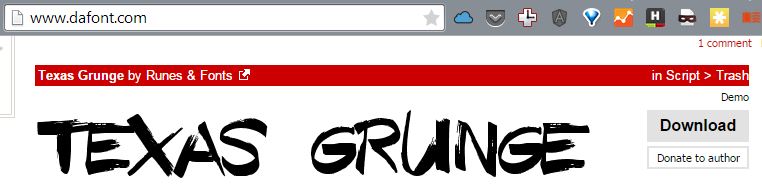
- Download some free font from the web (I used Texas Grunge from dafont.com):

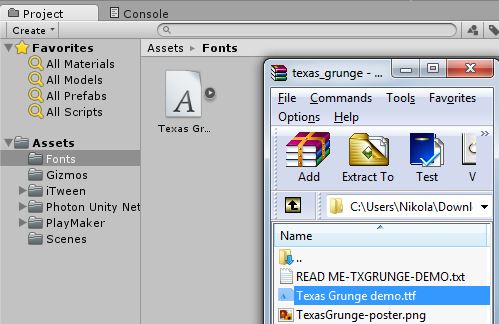
- Create a new folder called Fonts in the Assets folder and drag the .ttf file inside

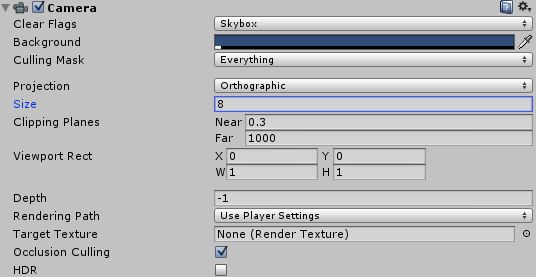
- Adjust the size of the Camera to 8:

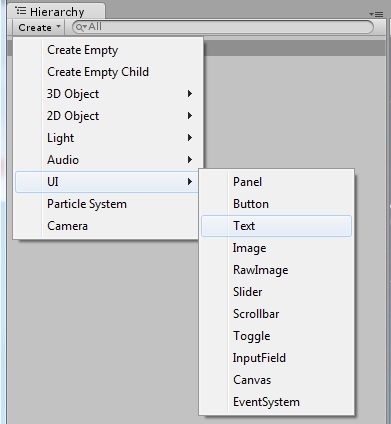
- Hierarchy->Create->UI->Text

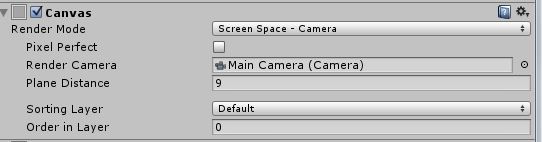
- Click on Canvas in Hierarchy and set the Render Mode and select your Render Camera:

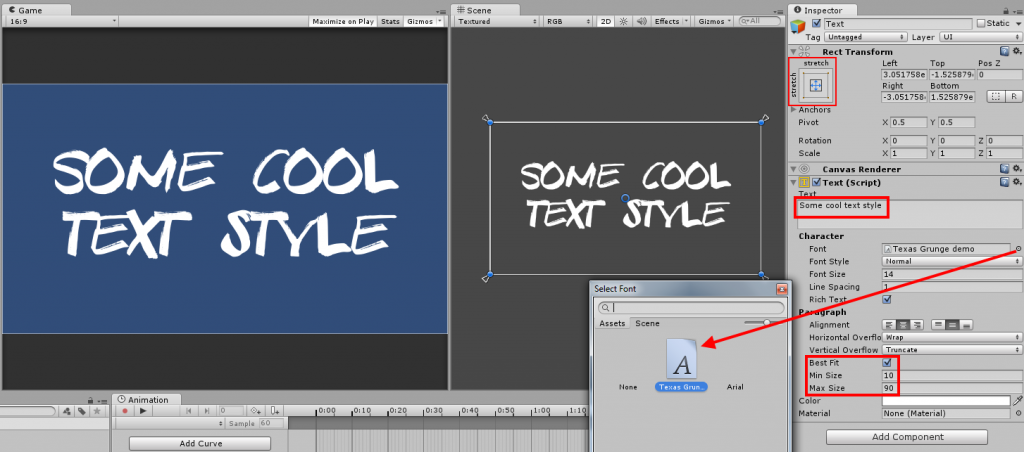
- Click on Text and change the settings (Rect Transform – resize the text to match the canvas size and drag the anchors in all 4 corners, Text, Font, Best Fit, Max Size):