What are they?
MEAN.(io + js) are both full-stack JavaScript frameworks, and they are both comprised of these technologies:
- MongoDB – leading NoSQL database, empowering businesses to be more agile and scalable
- Express – minimal and flexible Node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications
- Angular – lets you extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop
- Node.js – a platform built on Chrome’s JavaScript runtime for easily building fast, scalable network applications
Which is which?
There seems to be a lot of confusion between the two, and this StackOverflow answer can help clarify it. Essentially:
Mean.js is a fork of Mean.io and both initiatives were started by the same guy. Mean.io is now under the umbrella of the company Linnovate and looks like the guy (Amos Haviv) stopped his collaboration with this company and started Mean.js. You can read more about his reasons here.
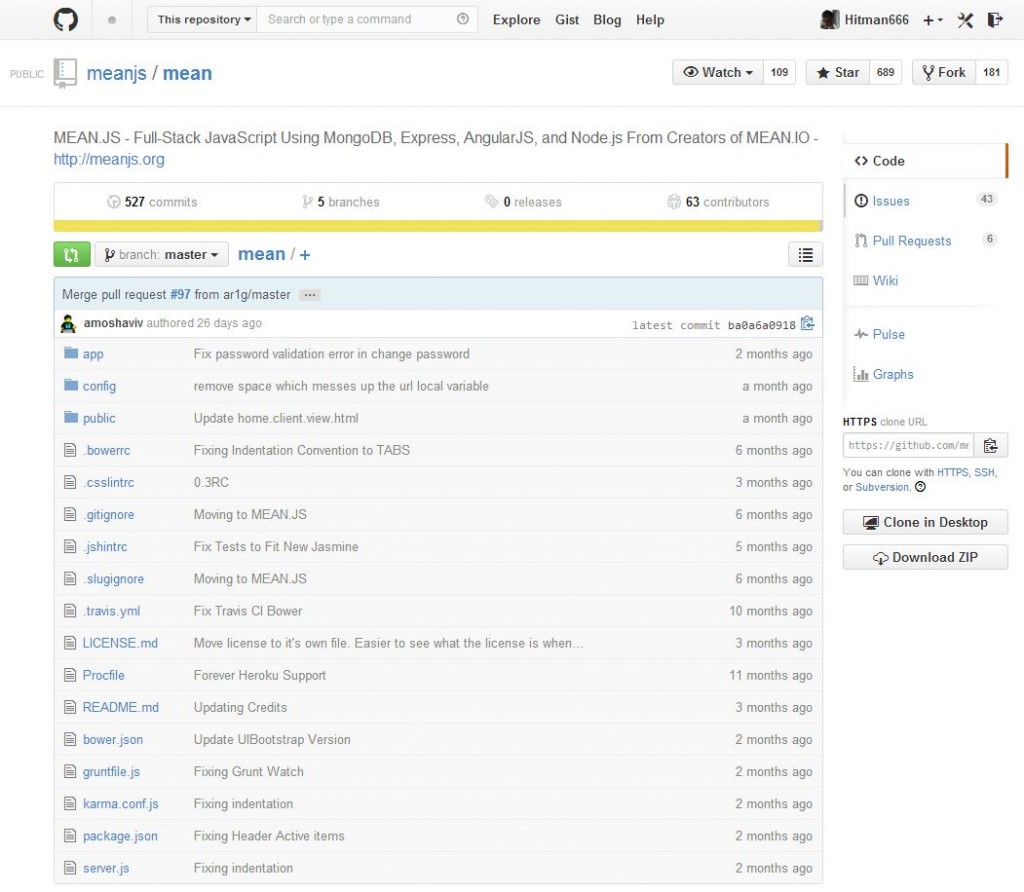
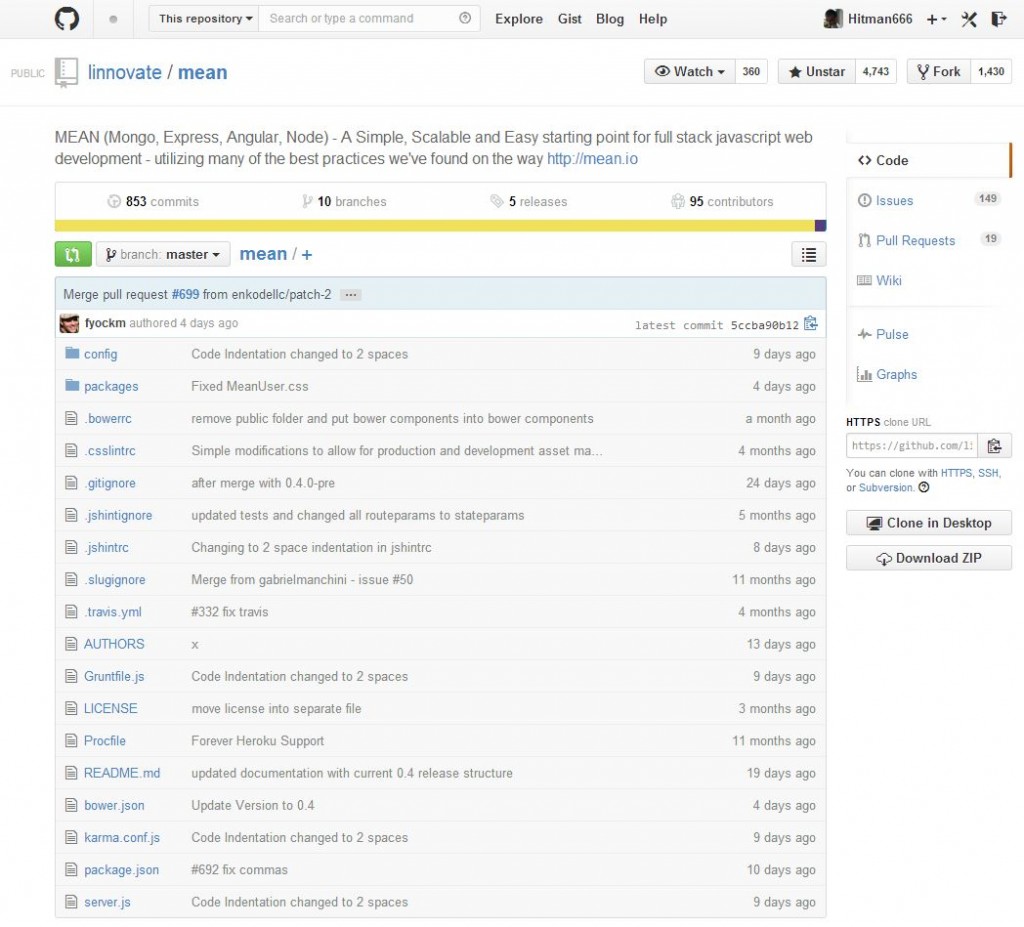
On their GitHub pages the MEAN.io has more stars, forks, and watchers but that may easily be to the fact that the MEAN.js is younger:
How to get started?
I already wrote about MEAN.io and how to deploy it to Nodejitsu from Windows machine, and in this blog post I’ll show you how easy it is to deploy MEAN.js on DigitalOcean. Surely, you can deploy MEAN.io too on DigitalOcean, but you would have to install all the prerequisites on your own, and as you’ll see the MEAN.js is all set up automagically with few button clicks.
Disclamer: I am affiliated with DigitalOcean. If the post helped you, you can signup via my referral link. They regularly offer free credit (currently they offer 10$) so you can try it out without paying anything (I’m sure you have the Google skills to get the discount code).
So, from my experience with the cloud hostings I was pretty much amazed how fast you can get your root box up and running on DigitalOcean, additionally they have the (so called) droplet for MEAN ready so in basically less than 1 minute you’ll have everything ready to start coding your MEAN project. Let’s now see how to do this step by step.
Create a droplet
Naturally, first you have to signup up with DigitalOcean (remember to look for coupons), and once you do that you’ll be able to login to their web admin dashboard.
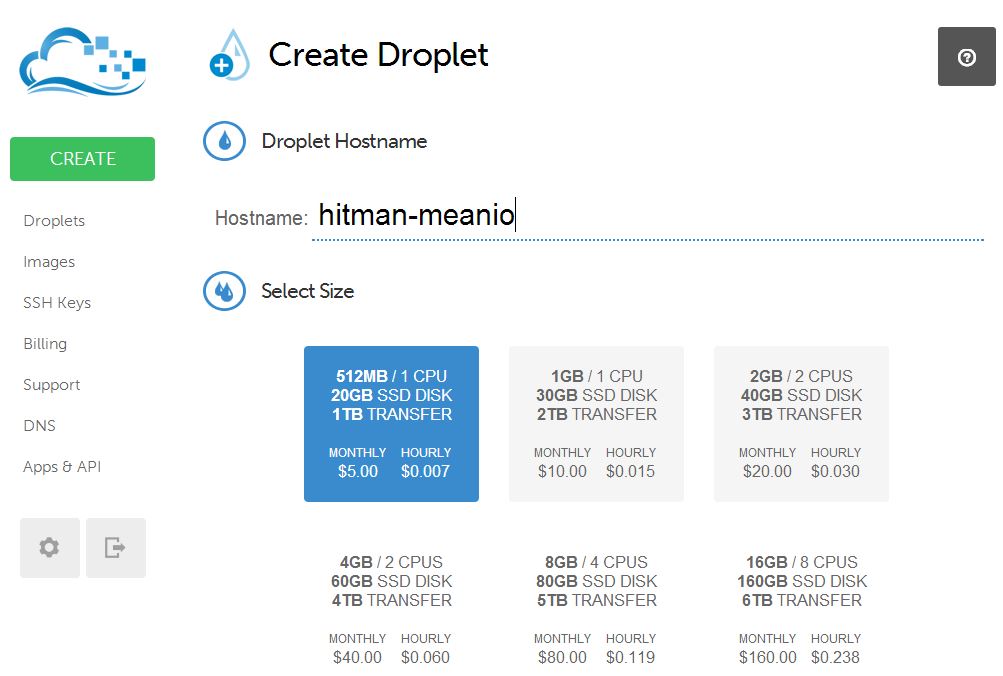
DigitalOcean calls its virtual servers, droplets; each droplet that you create is a new virtual server for your personal use. In order to create a new droplet from your web admin, click on the CREATE button, and select a custom hostname and size (as shown on the image below):
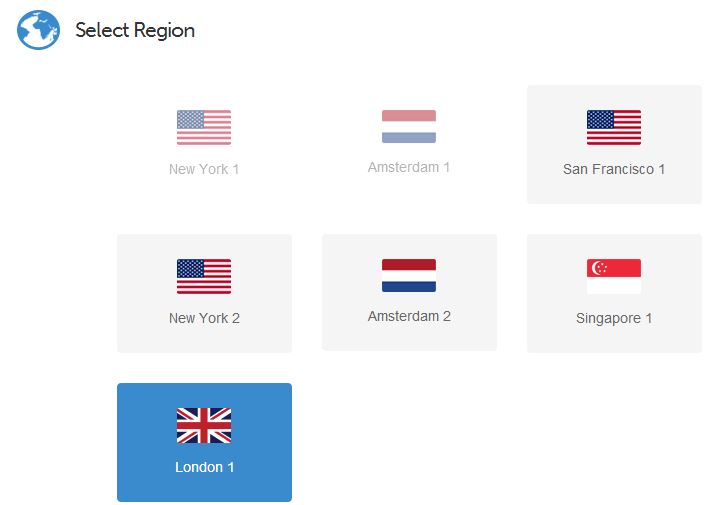
All on the same page (scroll down), select a region which is closest to you (London 1 in my case, as shown on the image below):
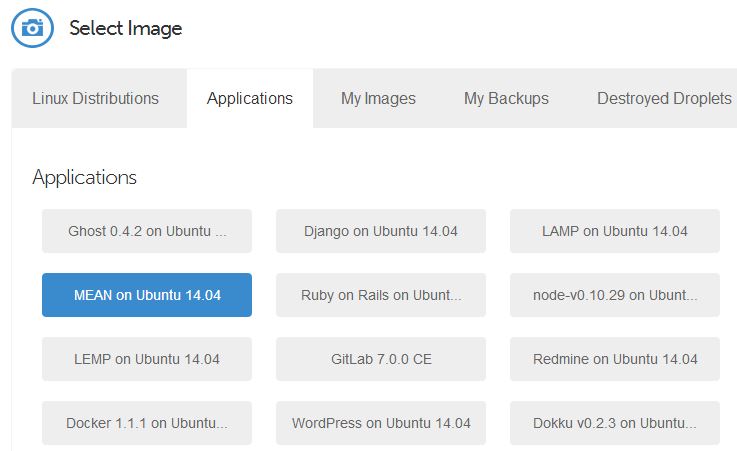
The most important part is selecting the actual distribution/application that will be installed on your droplet by default. Here you have quite a few options and I encourage you to test them as you see fit. In my example, however, we’re gonna use the MEAN on Ubuntu 14.04 (as shown on the image below).
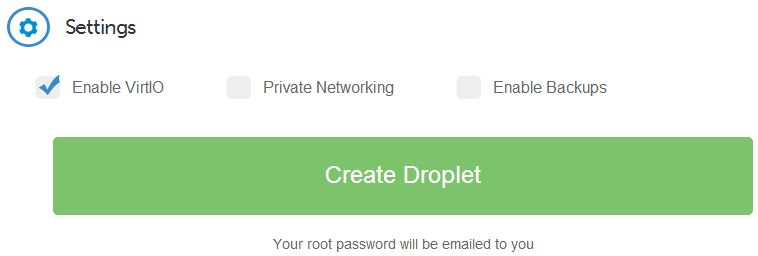
Finally, you can leave the additional settings as they are and you can confirm the droplet creation by clicking on the Create Droplet button.
Login to your new droplet
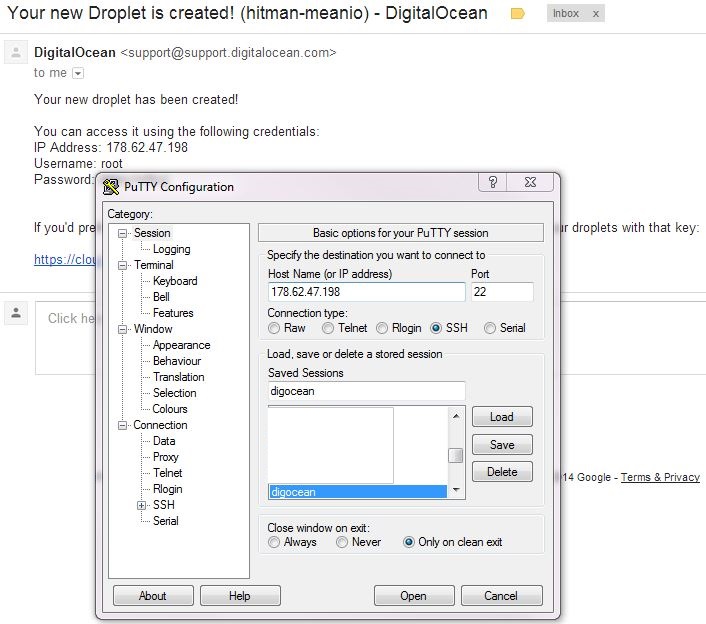
Shortly after (less than 1 minute!) you’ve clicked the Create Droplet button you’ll get the email with the info on how to connect to your droplet. Below is the example of such an email. In order to connect to your droplet you can use PuTTY (a free implementation of Telnet and SSH for Windows and Unix platforms), and all you’ll have to do is enter the IP and click Open (it’s good to name this connection and save it for later use – digocean in the image below).
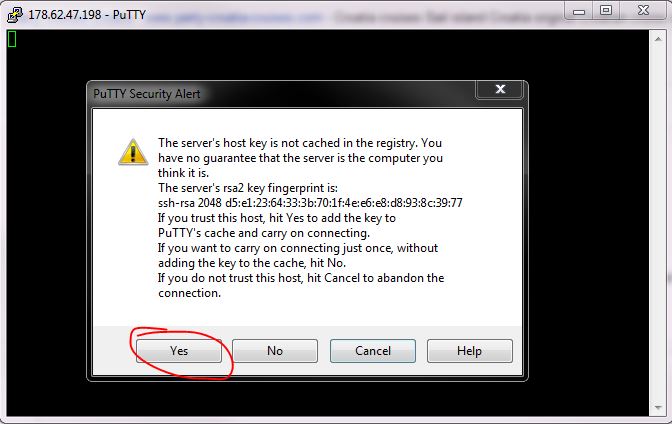
If the popup appears as shown on the image below, most likely you’ll want to click Yes.
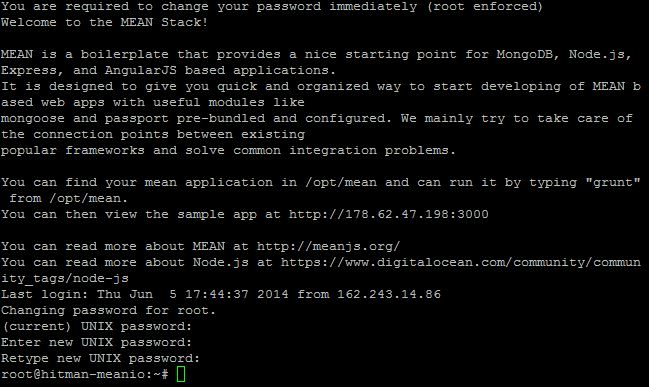
When you log in with the username root and password that you got in the mail, you’ll be prompted to repeat the root’s password and to change it to something else, which is a standard security practice.
Run the application
Your application will be located in /opt/mean folder, and in order to run it you just have to execute the following command in that folder:
grunt
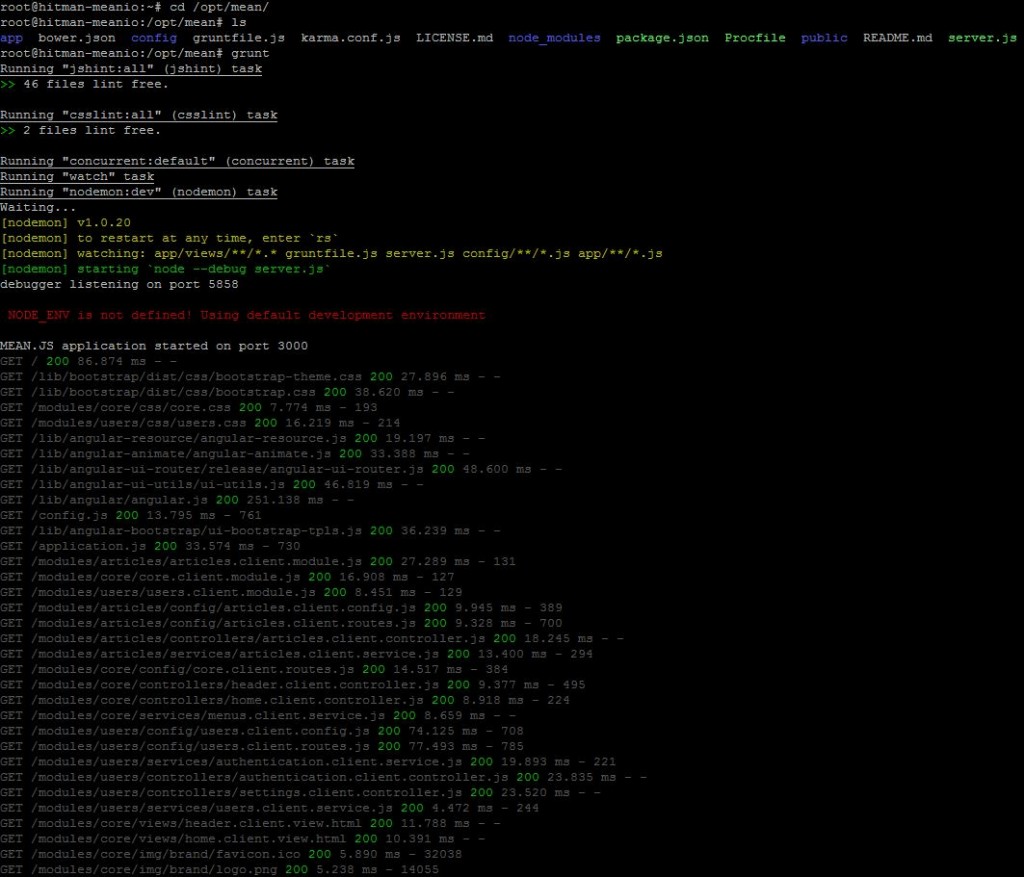
Output that you’ll most likely see after running the grunt command can be seen on the image below:
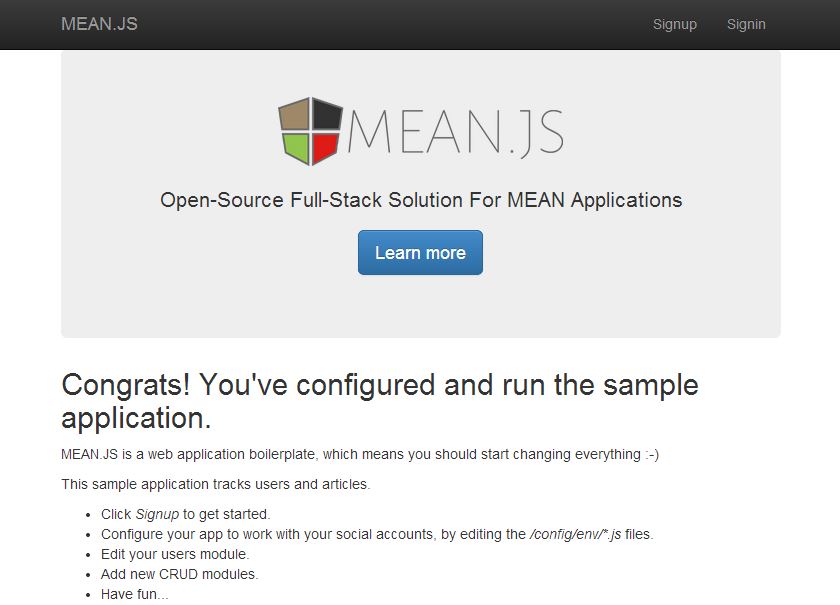
To view your application in the browser, visit http://YOUR_DROPLET_IP:3000/ (in my case that would be http://178.62.47.198:3000) and you should see a screen similar to the one on the image below: Finally, all done. Next logical step would be to check out he MEAN.js docs.
Finally, all done. Next logical step would be to check out he MEAN.js docs.
Happy building!