Getting started with Nodejitsu on Windows by deploying a MEN framework

Disclaimer: I’m in no way affiliated with Nodejitsu or any of the frameworks that I listed below in the post. I’m just documenting my experience with them – problems (and solutions) I’ve faced while trying these new technologies on a Windows machine.
MEN – MongoDB, Express, Node.js, and if you think MEN is not mean enough, take a look at the post on Deploying MEAN.io to Nodejitsu from Windows machine.
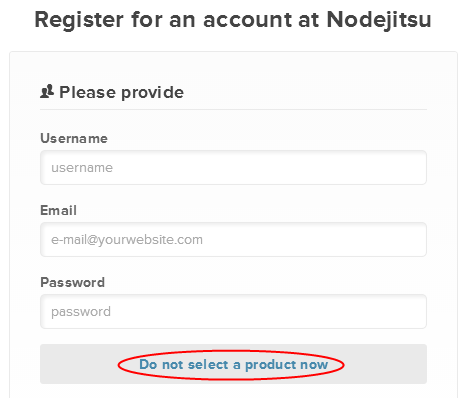
Nodejitsu is a cloud platform as a service based on Node.js and serves Node.js applications on their platform. Signup is free, you don’t have to enter billing info in order to try 2 months free (yes, databases work too!), just click on the “Do not select a product now” button:

After signing up you get a confirmation mail like this:
Welcome to Nodejitsu! Your Nodejitsu account is activated and ready to go! username: userName To confirm your account, install the latest jitsu: sudo npm install jitsu -g and then run: jitsu users confirm userName big-h@5h This will allow you to deploy applications with: jitsu deploy
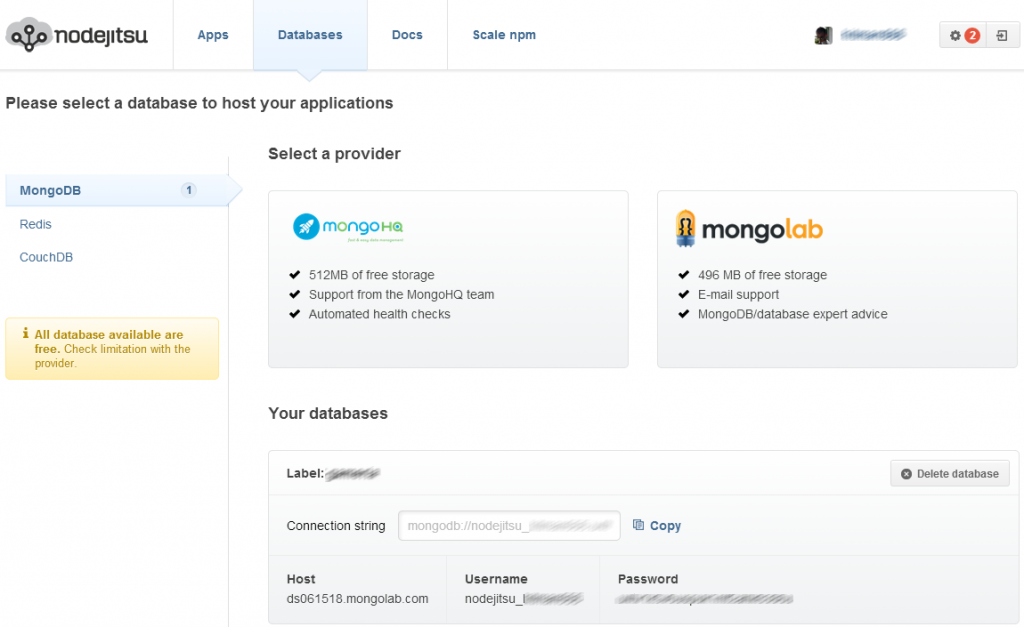
Setting up databases in the web admin interface is easy as you only have to literally click one button after deciding which database type and provider you want:

Hackaton starters are gaining momentum and there are quite a few of them already like:
- Hackaton starter
- Drywall
- DozerJS
- Skeleton
- MEAN – only one which offers Angular out of the box (a follow up post on this is here)
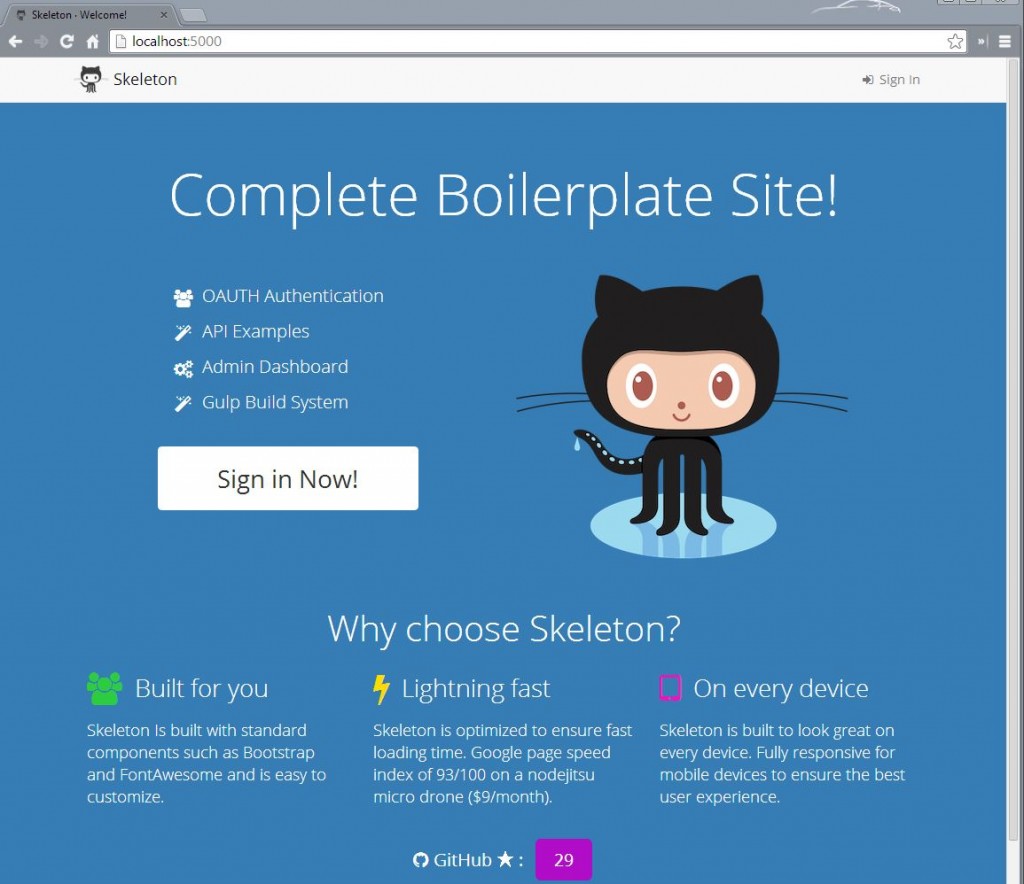
I decided to try out Skeleton, mainly because I liked the “just right” Goldilocks reference 🙂
So, as the site suggests, you first have to installnodemon , gulp andmocha , then clone the github repo, npm & bower install everything and you’re done:
# Install global dependencies npm install -g nodemon gulp mocha # Clone the repoo (and fetch only the latest commits) git clone --depth=1 [email protected]:dstroot/skeleton.git cd skeleton # Install local dependencies npm install bower install # Start everything up with Gulp # (builds the assets and starts the app with nodemon) gulp
Everything works for you? Great! For the rest of unlucky ones, you may got (like me) after running gulp :
gulp
module.js:340
throw err;
^
Error: Cannot find module 'jshint-stylish'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\Users\Nikola\Desktop\skeleton\gulpfile.js:22:21)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
I tried npm install jshint-stylish , and ran gulp again:
C:\Users\Nikola\Desktop\skeleton>gulp
[gulp] Using gulpfile C:\Users\Nikola\Desktop\skeleton\gulpfile.js
[gulp] Starting 'clean'...
[gulp] Finished 'clean' after 11 ms
[gulp] Starting 'styles'...
[gulp] Starting 'scripts'...
[gulp] Starting 'images'...
[gulp] Finished 'images' after 2.75 ms
[gulp] Starting 'lint'...
[gulp] Finished 'lint' after 192 ms
[gulp] Starting 'watch'...
[gulp] Finished 'watch' after 151 ms
[gulp] Starting 'develop'...
[gulp] Finished 'develop' after 1.68 ms
[gulp] Live reload server listening on: 35729
[gulp] gulp-notify: [Gulp notification] Clean task complete
events.js:72
throw er; // Unhandled 'error' event
^
Error: Incorrect OS. node-notify requires Mac OS 10.8 or higher
at C:\Users\Nikola\Desktop\skeleton\node_modules\gulp-notify\node_modules\no
de-notifier\lib\terminal-notifier.js:46:25
at Object.module.exports.isMacOSX (C:\Users\Nikola\Desktop\skeleton\node_mod
ules\gulp-notify\node_modules\node-notifier\lib\utils.js:24:12)
at Notifier.notify (C:\Users\Nikola\Desktop\skeleton\node_modules\gulp-notif
y\node_modules\node-notifier\lib\terminal-notifier.js:44:11)
at module.exports (C:\Users\Nikola\Desktop\skeleton\node_modules\gulp-notify
\lib\report.js:17:5)
at Transform._flush (C:\Users\Nikola\Desktop\skeleton\node_modules\gulp-noti
fy\lib\notify.js:41:5)
at Transform.<anonymous> (C:\Users\Nikola\Desktop\skeleton\node_modules\gulp
-notify\node_modules\through2\node_modules\readable-stream\lib\_stream_transform
.js:130:12)
at Transform.g (events.js:180:16)
at Transform.EventEmitter.emit (events.js:92:17)
at finishMaybe (C:\Users\Nikola\Desktop\skeleton\node_modules\gulp-notify\no
de_modules\through2\node_modules\readable-stream\lib\_stream_writable.js:363:12)
at endWritable (C:\Users\Nikola\Desktop\skeleton\node_modules\gulp-notify\no
de_modules\through2\node_modules\readable-stream\lib\_stream_writable.js:370:3)
As the message says (note also on their website), gulp notify , which uses node-notify is not supported on Windows. The way I solved this was that I removed all of the .pipe(notify({ onLast: true, message: ‘Scripts task complete’ })) lines from gulpfile.js, but it still wasn’t enough! Running lint job made the gulp fail, so I removed that to and woila then it all worked.
A note (though you can look this up on the official github page also) on how to setup Google login by:
- Visit Google Cloud Console
- Click CREATE PROJECT button
- Enter Project Name, then click CREATE
- Then select APIs & auth from the sidebar and click on Credentials tab
- Click CREATE NEW CLIENT ID button
- Application Type: Web Application
- Authorized Javascript origins: http://localhost:3000
- Authorized redirect URI: http://localhost:3000/auth/google/callback
- Copy and paste Client ID and Client secret keys into
config/config.js
![]() Note: When you ready to deploy to production don’t forget to add your new url to Authorized Javascript origins and Authorized redirect URI, e.g.
Note: When you ready to deploy to production don’t forget to add your new url to Authorized Javascript origins and Authorized redirect URI, e.g. http://my-awesome-app.nodejitsu.com and http://my-awesome-app.nodejitsu.com/auth/google/callback respectively. The same goes for other providers.
Deploying to Nodejitsu is done by firstly loging in and then executing jitsu deploy:
C:\Users\Nikola\Desktop\skeleton>jitsu login info: Welcome to Nodejitsu hitman666 info: jitsu v0.13.15, node v0.10.26 info: It worked if it ends with Nodejitsu ok info: Executing command login prompt: username: (hitman666) prompt: password: info: Authenticated as hitman666 info: Nodejitsu ok C:\Users\Nikola\Desktop\skeleton>jitsu deploy
Boom, your app is live on Nodejitsu server and it should look like this (ofc YMMV in term of link):





Leave a Comment