How I built my own testable The Answer To Life The Universe And Everything npm module

TL;DR: In this short tutorial I’ll show you how I built my own testable (Jasmine) npm module which I then published to npm repository. The npm module is here, and the GitHub repository is here.
First, if you haven’t already, set some author info in your terminal:
npm set init.author.name "Nikola Brežnjak" npm set init.author.email "[email protected]" npm set init.author.url “http://www.nikola-breznjak.com"
Then, create a new GitHub repository, clone it to your disk and then run npm init. Create a index.js file and copy/paste the following code:
module.exports = function(){
return 42;
}
Next, install Jasmine by doing:
npm install jasmine-node -g
To test your module, create a folder spec, and a file TheAnswerToLifeTheUniverseAndEverything.spec.js inside it with the following content:
var TheAnswerToLifeTheUniverseAndEverything = require('../index.js');
describe("TheAnswerToLifeTheUniverseAndEverything Suite", function() {
it("should return a value of 42", function(done) {
var value = TheAnswerToLifeTheUniverseAndEverything();
expect(value).toEqual(42);
done();
});
});
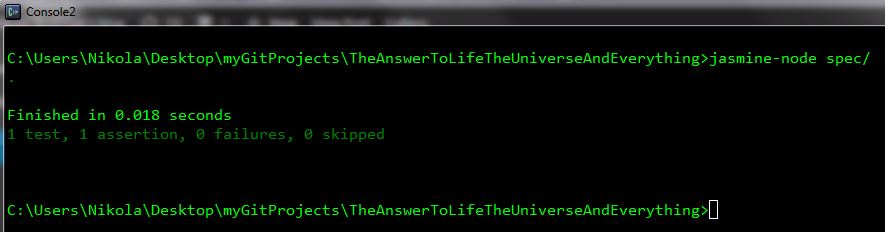
In order to test your module, run jasmine-node spec/ as shown on the image below:
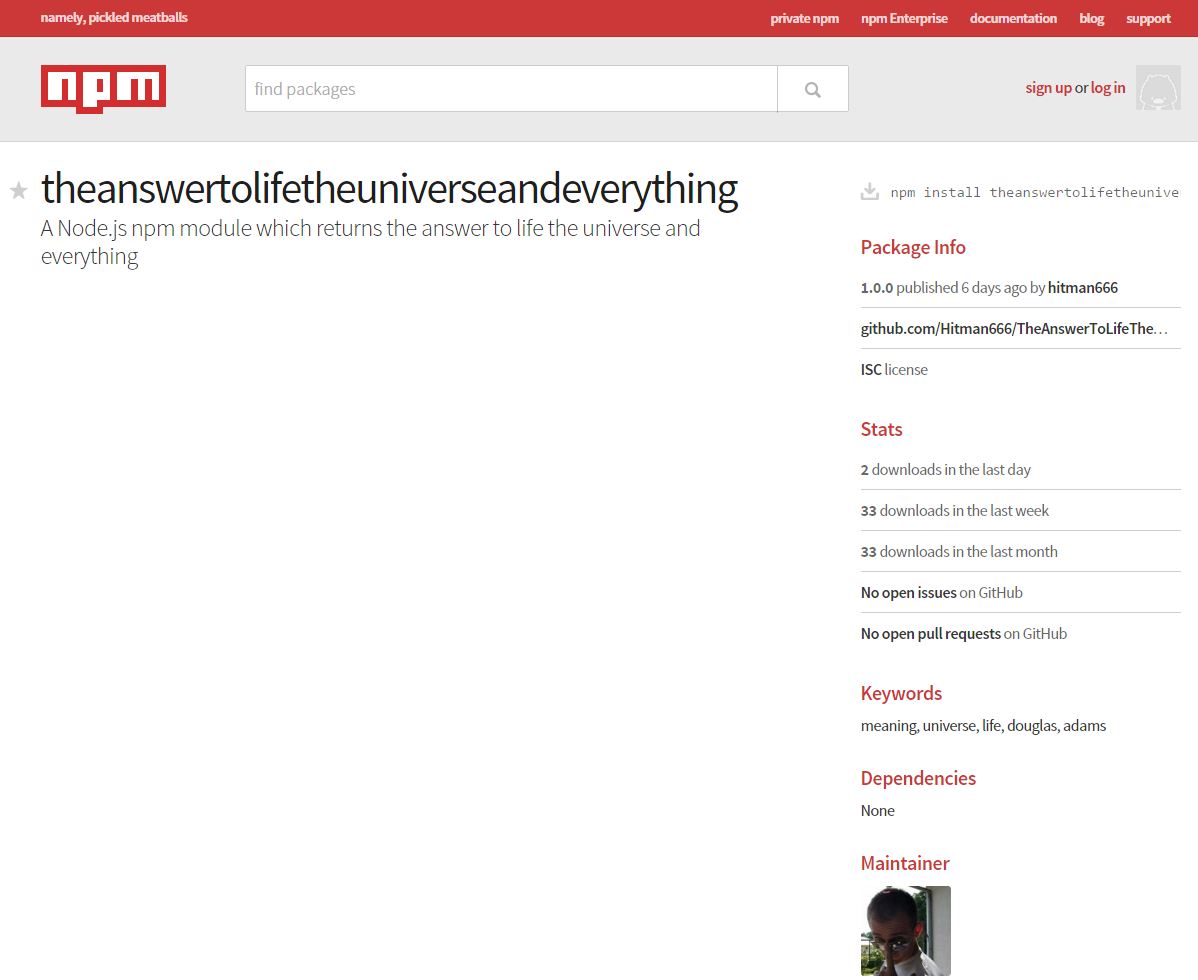
In order to publish your npm module you first have to execute the npm adduser command and answer few of the questions, and after that you just have to execute npm publish and you’ll have your npm module listed on npmjs.com:
Now you can use npm install theanswertolifetheuniverseandeverything to install the module.
If you’re testing this your self and you get an error like “Error: forbidden New packages must have all-lowercase names: TheAnswerToLifeTheUniverseAndEverything” then that means what it says – you must use only lowercase letters when naming your modules.







Leave a Comment