How to build a font viewer application in WPF without writing any C# code

TL;DR
You can download from Github the demo application (zipped exe) or the whole source code project (Visual Studio project solution), or continue reading to see how it was built step by step.
What is this for an application?
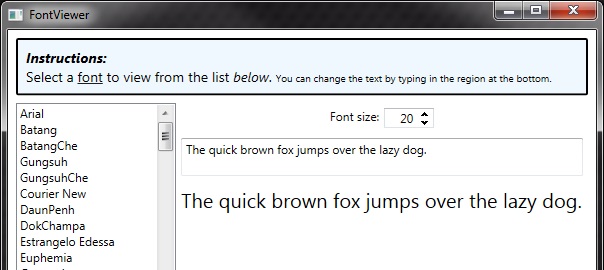
My version of the FontViewer application as initially designed and developed in the book Sams Teach Yourself WPF in 24 Hours, with added IntegerUpDown control from Extended.Wpf.Toolkit NuGet package (for changing the font size).
Disclamer
I’m in no way affiliated with Amazon or this book, I just think it’s great, for beginners especially. This StackOverflow question may be useful if you’re searching for a good book on learning WPF.
Let’s build it step by step
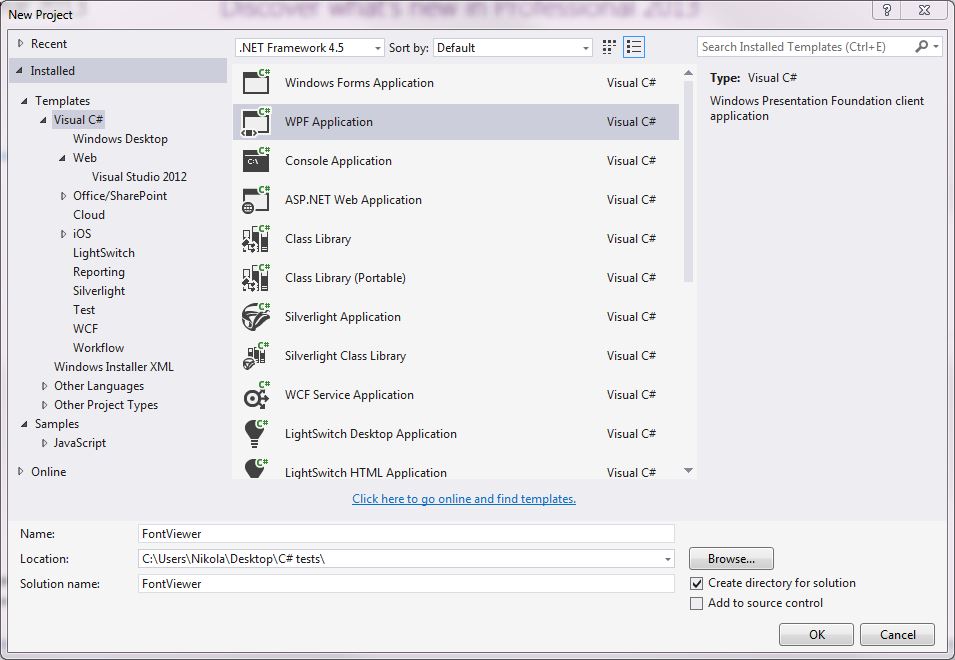
First, create a new WPF Application project in Visual Studio (File -> New Project) as shown on the image below, and name it FontViewer:
Full source code listing
Now, copy the following XAML code in your MainWindow.xaml file (explanation comes after):
<Window x:Class="FontViewer.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
Title="FontViewer" Height="450" Width="600">
<DockPanel Margin="8">
<Border DockPanel.Dock="Top"
CornerRadius="1"
BorderThickness="2"
BorderBrush="Black"
Background="AliceBlue"
Padding="8"
Margin="0 0 0 8">
<TextBlock FontSize="14" TextWrapping="Wrap">
<Bold><Italic>Instructions:</Italic></Bold>
<LineBreak />
Select a <Underline>font</Underline> to view from the list <Italic>below</Italic>.
<Span FontSize="10">
You can change the text by typing in the region at the bottom.
</Span>
</TextBlock>
</Border>
<ListBox x:Name="FontList"
DataContext="{x:Static Fonts.SystemFontFamilies}"
DockPanel.Dock="Left"
ItemsSource="{Binding}"
Width="160">
<ListBox.ToolTip>
<ToolTip>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=Count, Mode=OneTime}"/>
<TextBlock Text=" fonts are installed."/>
</StackPanel>
</ToolTip>
</ListBox.ToolTip>
</ListBox>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
Margin="5"
DockPanel.Dock="Top">
<TextBlock Margin="0 0 5 0">Font size:</TextBlock>
<xctk:IntegerUpDown x:Name="FontSize"
Height="20"
Width="50"
Increment="1"
Value="20">
</xctk:IntegerUpDown>
</StackPanel>
<TextBox x:Name="SampleText"
MinLines="2"
Margin="5"
TextWrapping="Wrap"
ToolTip="Type here to change the preview text."
DockPanel.Dock="Top">
The quick brown fox jumps over the lazy dog.
</TextBox>
<TextBlock Text="{Binding ElementName=SampleText, Path=Text}"
FontFamily="{Binding ElementName=FontList,Path=SelectedItem}"
FontSize="{Binding ElementName=FontSize,Path=Value}"
TextWrapping="Wrap"
Margin="5"/>
</DockPanel>
</Window>
Code decomposition
You can see that our main container is DockPanel, which is useful when you want to “dock” certain elements to the sides (top, bottom, left, right) of the window.
Next comes the Border element which contains instructions (on how to use the application) written inside the TextBlock element. If you’re familiar with CSS, the attributes on the Border element should seem natural to you. However, one novelty is the DockPanel.Dock=”Top” property which basically tells the Border element to position itself at the top of the parent DockPanel (in which it is contained).
To populate the list of available fonts which are installed on the machine, we’re using the ListBox element. It’s docked to the left, its name variable (by which we can reference it later in the code) is set to FontList (x:Name=”FontList”), and most importantly the ItemSource attribute is set to {x:Static Fonts.SystemFontFamilies} which basically tells the ListBox that it should display all the items which are returned from the static property SystemFontFamilies provided by .NET framework.
After the ListBox comes a StackPanel which by default “stacks” elements that it contains one below the other. By using the Orientation property (Orientation=”Horizontal”) we can make the contained elements align one next to the other.
Let’s mix it up a little
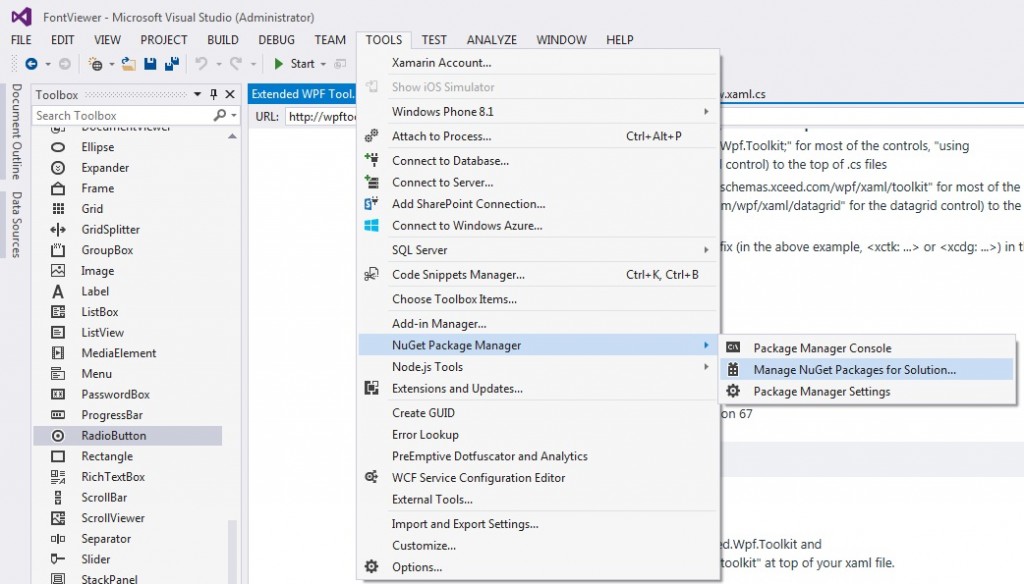
Since we want to have a numeric Up/Down control as we do in WinForms we will have to download additional component as it doesn’t exist in the standard WPF library. The discussion about this can be found on Stack Overflow. The solution is to go to Tools -> NuGet Package Manager -> Manage NuGet Packages… as shown on the illustration below:
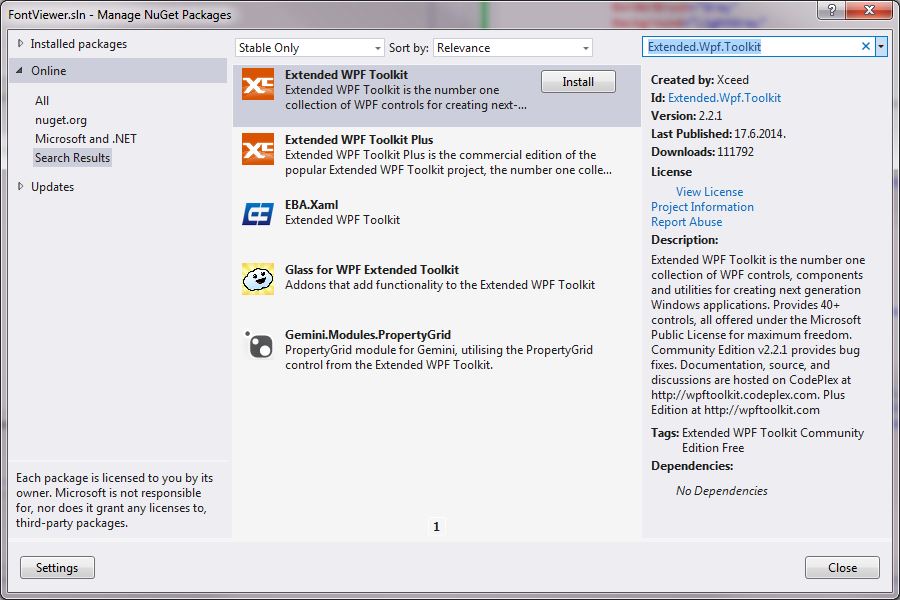
On the form that shows up after this you have to do a search for Extended.Wpf.Toolkit and Install it:
As stated in the installation instructions you have to:
- Add a using statement (“using Xceed.Wpf.Toolkit;” for most of the controls, “using Xceed.Wpf.DataGrid;” for the datagrid control) to the top of .cs files
- Add a new xmlns (xmlns:xctk=”http://schemas.xceed.com/wpf/xaml/toolkit” for most of the controls, xmlns:xcdg=”http://schemas.xceed.com/wpf/xaml/datagrid” for the datagrid control) to the top of XAML files
- Remember to use the namespace prefix (in the above example, <xctk: …> or <xcdg: …>) in the body of your XAML
As you can see in the full code listing, I added the needed xmlns in MainWindow.xaml. However, the needed using statement (using using Xceed.Wpf.Toolkit;) has to be added in the MainWindow.cs (right click on the MainWindow.xaml file and select View Code) file.
After this installation and proper including is done, you can use the new IntegerUpDown control in your XAML file like this:
<xctk:IntegerUpDown x:Name="FontSize"
Height="20"
Width="50"
Increment="1"
Value="20">
</xctk:IntegerUpDown>
Increment attribute tells the control by which amount to increment/decrement the number which is set by default in Value attribute.
Let’s enter some text
In order for the user to be able to enter some text and then see how the text looks like in the particular font, we’re using the TextBox element. Most important attribute is the x:Name (x:Name=”SampleText”) because we’ll use it to reference it in the TextBlock below.
Show me how the font looks like
We’re using the TextBlock element to show the user how the text which he entered in the TextBox looks like in the font which he selected from the ListBox. Here lies the core of our application as here we’re setting the so called Data Binding. We’re binding the Text attribute of the TextBlock to whatever is entered in the TextBox named SampleText (Text=”{Binding ElementName=SampleText, Path=Text}”). Next, we’re binding the FontFamily to the selected item in the ListBox named FontList (FontFamily=”{Binding ElementName=FontList,Path=SelectedItem}”), and finally we’re binding the FontSize to the Value of the IntegerUpDown control named FontSize.
Wrap up
If you run your application now you’ll see it works as expected and just like that you’ve made your very own version of the FontViewer application, you’ve seen how to install additional components from within Visual Studio using NuGet package manager, and you’ve seen how to set the data binding between elements.
Hope this proved to be helpful and got you excited about WPF in that manner that you’ll now go and do further exploring on your own.








Leave a Comment