How to Format Code on Every Save in Visual Studio Code?

This is a quick tip on how to format (prettify) the code every time you save a certain file in Visual Studio Code.
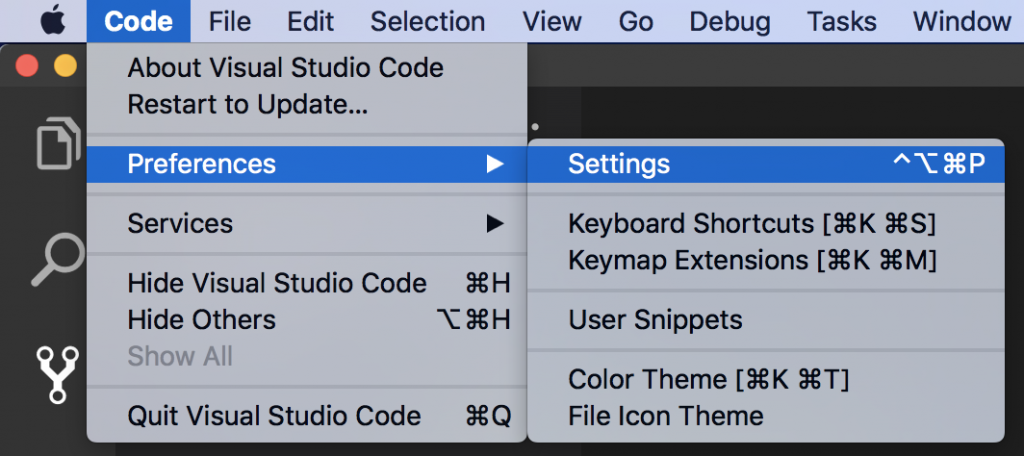
First, go to:
Code -> Preferences -> Settings
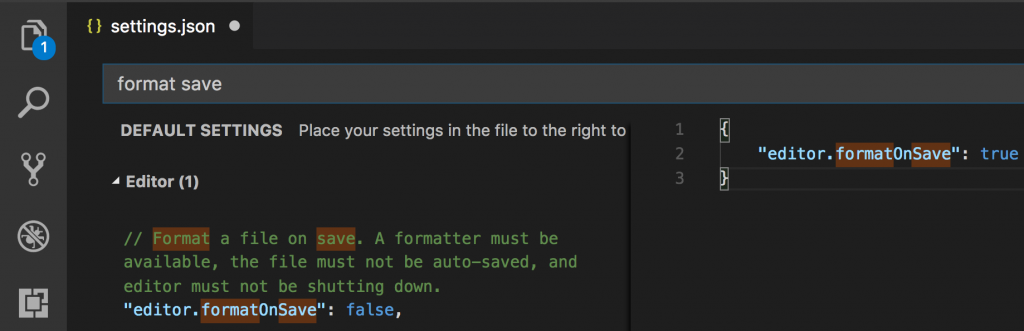
Second, enter the following in your user settings object on the right:
"editor.formatOnSave": true
You can search for any setting and see its default settings on the left-hand side. If you want to change it, just copy it in the object on the right-hand side, change the value, save, and you’re done. Now your HTML and JavaScript files will re-indent nicely on every save.
Btw, even though I’m a paying user of Sublime Text 3, I must admit I’m liking Visual Studio Code more every day. How’s the situation with you guys? Are you also a long-time ST3 user and have tried VSC? If so, I’d like to hear your thoughts about it…
How to #Format Code on Every Save in Visual Studio #Code? https://t.co/keI3ktj5Pg
— Nikola Brežnjak (@HitmanHR) July 23, 2017







Thank’s!
do you know how to manage the formatting? (I need standard vs format)
There are multiple packages for that – I use Beautify.