2nd Devz Meetup Varaždin

TBH, I wasn’t aware that something like this (meetups) exists “near” me (yeah, I hear you: “Where do you live, man?!”.), so I didn’t make it to the 1st one. All in all, kudos for the organizers and looking forward to the next one! As I usually do with posts about conferences, I’ll share my notes that I took in my notebook and a few pictures.
There were 3 talks and a Voogle 2016 conference announcement on this meetup:
- Information security and why should you care
- Introduction to VueJS
- Startup accelerator experiences
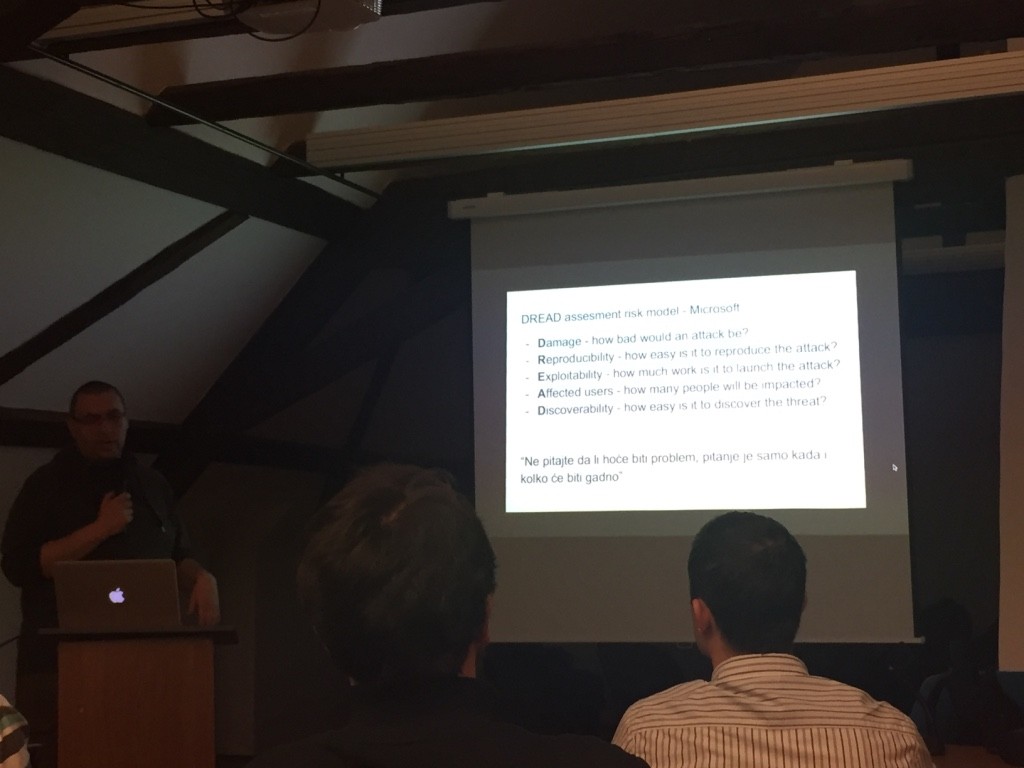
Information security and why should you care
- presenter: doc.dr.sc. Tonimir Kišasondi
- this was a very intriguing talk, that delivered on the authors expectations – it made me start thinking more about security! So, thank you!

- problem is related to security ecosystem
- after a company survives an attack it looses about 40% clients
- exploit kit
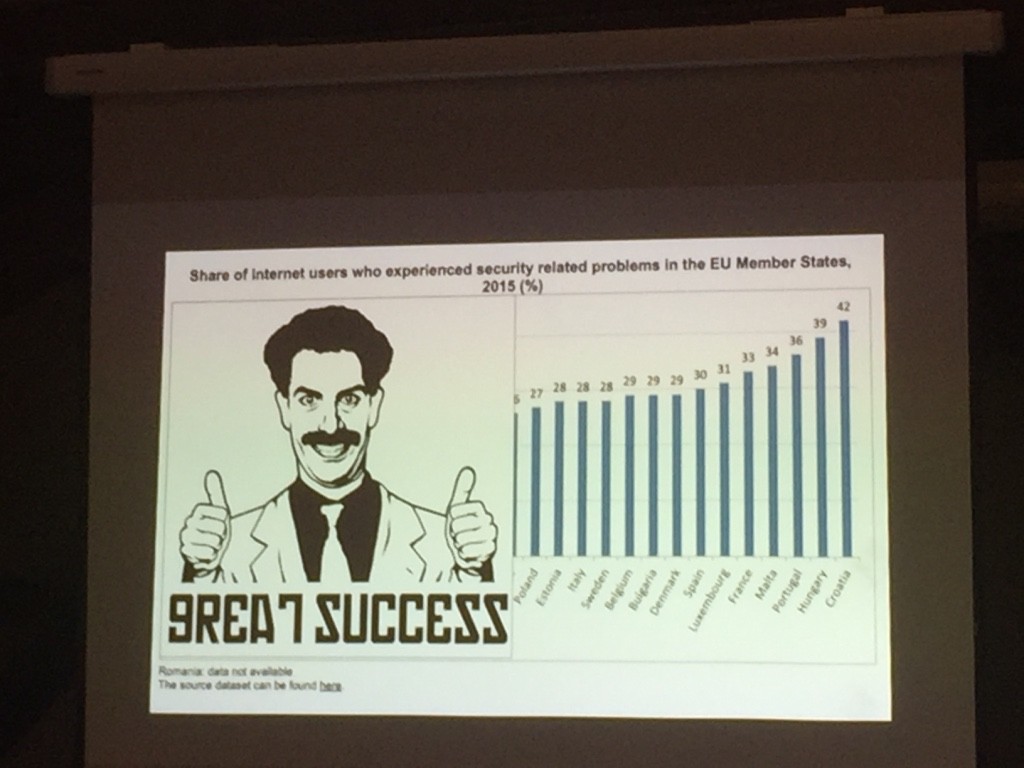
- it seems that we aren’t only good at sports ;). “Share of internet users who experienced security related problems in the EU Member States in 2015” – we hold position #1

- ISO 27000 (commercial), BSI (free)
- OWASP ASVSP – must read!
- SANS critical security checklist
- Bitstamp incident
- DREAD assesment risk model
Introduction to VueJS
- presenter: Bruno Škvorc
- speaker shared his views of why he thinks VueJS has the potential to become the best front end JS framework

- Well, I guess that every new-shiny-JavaScript-framework talk has to show this slide 🙂

- it’s very easy to use and master (1-2 days)
- you can have an app on literally one element
- only focused on web
- everything is a component and has it’s own JS, HTML and CSS
- the simplest example (jsFiddle here):
<!DOCTYPE html> <html> <head> <title></title> <script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.16/vue.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="demo"> <p>{{message}}</p> <input v-model="message"> </div> <script type="text/javascript" charset="utf-8"> var demo = new Vue({ el: '#demo', data: { message: 'Hello Vue.js!' } }) </script> </body> </html> - vue-router and vue-resource are must from the start
Startup accelerator experiences
- presenter: Zvonimir Dimovski
- speaker shared his experience with startup accelerator Eleven Accelerator
- you have to deal with C.R.A.P:
- C – critisism
- R – rejection
- A – assholes
- P – pressure
- if you get founded you get 100k € for 6 months, with investor owning 8%
Voogle conference announcement
- March 15th 2016
- An interesting lineup of speakers and talks
- Register here, tickets are not expensive (99kn)
- I got a 2014 T-shirt edition in a random draw 🙂

- all in all, see you there!
Great talks at 2nd Devz Meetup Varaždin by @bitfalls @kisasondi and @Zvonr https://t.co/vLMy1gUX6r
— Nikola Brežnjak (@HitmanHR) February 22, 2016


Leave a Comment