Wrap your web application into an executable with nativefier in a single command

In this post I’ll show you how you can quickly turn any website into an executable with nativefier in a single command.
I just stumbled upon an awesome npm package called nativefier that lets you (as stated by the author):
to easily create a desktop application for any web site with succinct and minimal configuration. Apps are wrapped by Electron in an OS executable (.app, .exe, etc.) for use on Windows, OSX and Linux.
At first I must admit I was a bit sceptical, but I tried it immediately and installed it with:
npm install nativefier -g
And, then I tried it out on my Carcassonne Scoring Board web application (run the command from the command line, OFC):
nativefier http://carcassonne-scoring-board.com/
And sure enough, after just a few seconds I got a response:
C:\Users\Nikola\Desktop>nativefier http://carcassonne-scoring-board.com/ Packaging app for platform win32 x64 using electron v0.36.4 App built to C:\Users\Nikola\Desktop\Nikola Brežnjak's Carcassonne Scoring Board-win32-x64
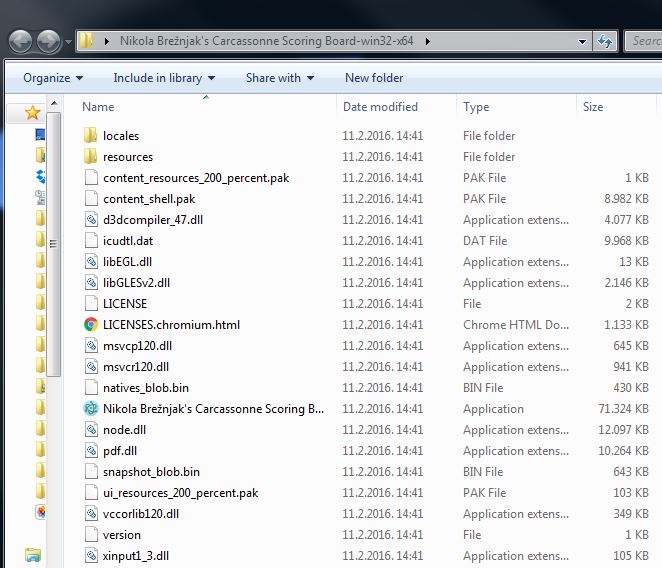
The contents of the created folder looks like this:
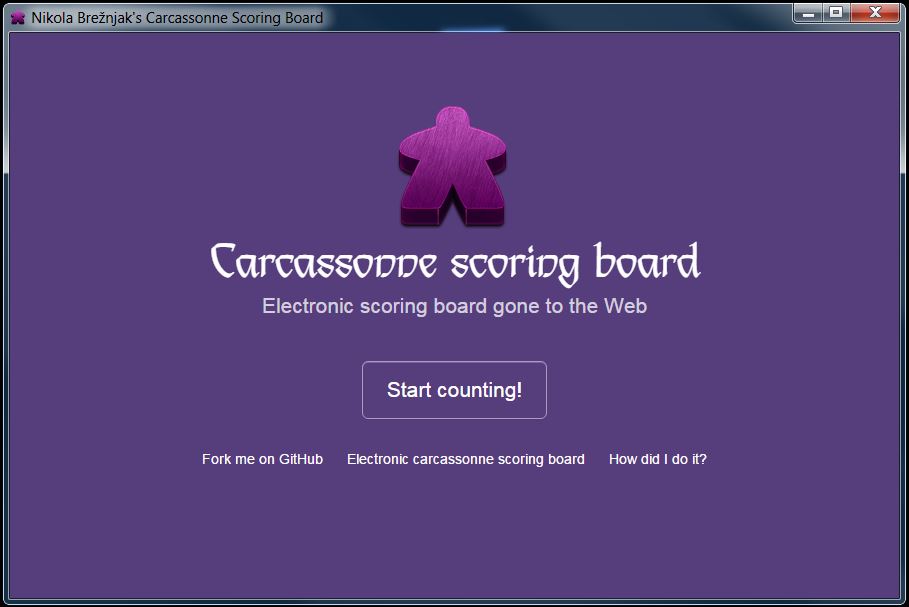
The app (just double click the Application file – has the nice electron logo) looks like this when run:
I’m truly impressed with this and my thanks to the author!
Wrap your #web application into an executable with #nativefier in a single command https://t.co/Y01YDfokGr pic.twitter.com/9iP7AfUrkL
— Nikola Brežnjak (@HitmanHR) February 11, 2016








excellent work !
can you please convert iconic/cordova/jquery mobile application to APK format so that it can run on Android mobile.
Thanks
Sure you can: `ionic build android`